
賢威8ではあらかじめ親テーマでで用意されているデザインパーツ(スタイル)が複数ございます。
今回は一部ではありますが、よく使用することがあるデザインパーツを紹介させていただきます。
文字を装飾する
文字色
文字の色を赤にします。
文字の色を青にします。
文字の色を緑にします。
文字の色を黄にします。
文字の色をオレンジにします。
文字の色をピンクにします。
文字の色を紫にします。
文字の色をオリーブにします。
文字の色を黄緑にします。
文字の色を水色にします。
文字の色を黒にします。
文字の色を灰にします。
文字の色を白にします。
文字の色を茶にします。
HTML
<span class="red">文字の色を赤にします。</span>
<span class="blue">文字の色を青にします。</span>
<span class="green">文字の色を緑にします。</span>
<span class="yellow">文字の色を黄にします。</span>
<span class="navy">文字の色を紺にします。</span>
<span class="orange">文字の色をオレンジにします。</span>
<span class="pink">文字の色をピンクにします。</span>
<span class="purple">文字の色を紫にします。</span>
<span class="olive">文字の色をオリーブにします。</span>
<span class="lime">文字の色を黄緑にします。</span>
<span class="aqua">文字の色を水色にします。</span>
<span class="black">文字の色を黒にします。</span>
<span class="gray">文字の色を灰にします。</span>
<span class="white" style="background-color: #ccc;">文字の色を白にします。</span>
<span class="brown">文字の色を茶にします。</span>マーカーを使用する
文字に青色のマーカーをつけます。
文字に黄色のマーカーをつけます。
文字にオレンジのマーカーをつけます。
文字にピンクのマーカーをつけます。
文字に黄緑色のマーカーをつけます。
文字に灰色のマーカーをつけます。
HTML
文字に<span class="line-blue">青色のマーカー</span>をつけます。
文字に<span class="line-yellow">黄色のマーカー</span>をつけます。
文字に<span class="line-orange">オレンジのマーカー</span>をつけます。
文字に<span class="line-pink">ピンクのマーカー</span>をつけます。
文字に<span class="line-lime">黄緑色のマーカー</span>をつけます。
文字に<span class="line-gray">灰色のマーカー</span>をつけます。傍点を使用する
文字の上に傍点をつけます。
HTML
文字の上に<span class="dot">傍</span><span class="dot">点</span>をつけます。注釈・注記を使用する(1文字分ぶら下がり)
※注釈・注記に使用できます。最初の1文字分だけ左に飛び出て、それ以降の文字がぶら下がります。「※」以外にも数字や「・」や「○」等の記号にも使用できます。
HTML
<p class="note">※注釈・注記に使用できます。最初の1文字分だけ左に飛び出て、それ以降の文字がぶら下がります。「※」以外にも数字や「・」や「○」等の記号にも使用できます。</p>注釈・注記を使用する(2文字分ぶら下がり)
※1.注釈・注記に使用できます。最初の2文字分だけ左に飛び出て、それ以降の文字がぶら下がります。「※」以外にも数字や「・」や「○」等の記号にも使用できます。
HTML
<p class="note2">※1.注釈・注記に使用できます。最初の2文字分だけ左に飛び出て、それ以降の文字がぶら下がります。「※」以外にも数字や「・」や「○」等の記号にも使用できます。</p>アイコンを使用する
用意されているアイコンの種類
ポイント
注意
別ウインドウ
矢印上
矢印右
矢印下
矢印左
ダウンロード
PDF
ZIP
メール
ショッピングカート
虫眼鏡
ホーム
フォルダ
時計
カレンダー
ビル
マップ
NEW
初心者マーク
HTML
<span class="icon_point color01"></span> ポイント
<span class="icon_caution color01"></span> 注意
<span class="icon_blank color01"></span> 別ウインドウ
<span class="icon_arrow_up color01"></span> 矢印上
<span class="icon_arrow_right color01"></span> 矢印右
<span class="icon_arrow_down color01"></span> 矢印下
<span class="icon_arrow_left color01"></span> 矢印左
<span class="icon_download color01"></span> ダウンロード
<span class="icon_pdf color01"></span> PDF
<span class="icon_zip color01"></span> ZIP
<span class="icon_mail color01"></span> メール
<span class="icon_cart color01"></span> ショッピングカート
<span class="icon_search color01"></span> 虫眼鏡
<span class="icon_home color01"></span> ホーム
<span class="icon_folder color01"></span> フォルダ
<span class="icon_time color01"></span> 時計
<span class="icon_calendar color01"></span> カレンダー
<span class="icon_building color01"></span> ビル
<span class="icon_map color01"></span> マップ
<span class="icon_new color01"></span> NEW
<span class="icon_beginner color01"></span> 初心者マークアイコンの色を変更する<カラーパターンの設定を反映させる場合>
上記の「color01」の部分を「color02 ~ color06」に変更することでアイコンの色を変更することができます。
color01 ~ color06 は「カラーパターン」から設定することができます。
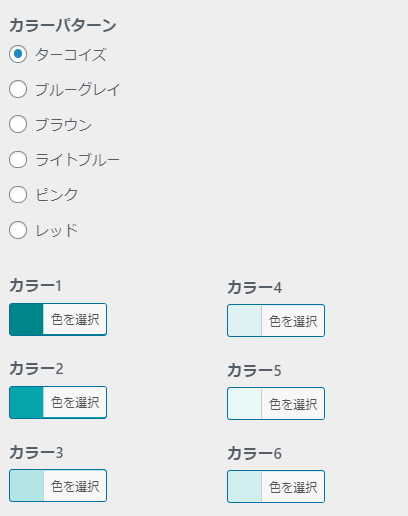
カラーパターンの設定方法
「外観」 ⇒ 「カスタマイズ」 ⇒ 「色」 ⇒ 「カラーパターン」

アイコンの色を変更する<個別の色を反映させる場合>
ポイント
注意
別ウインドウ
矢印上
矢印右
矢印下
矢印左
ダウンロード
PDF
ZIP
メール
ショッピングカート
虫眼鏡
ホーム
HTML
<span class="icon_point red"></span> ポイント
<span class="icon_caution blue"></span> 注意
<span class="icon_blank green"></span> 別ウインドウ
<span class="icon_arrow_up yellow"></span> 矢印上
<span class="icon_arrow_right navy"></span> 矢印右
<span class="icon_arrow_down orange"></span> 矢印下
<span class="icon_arrow_left purple"></span> 矢印左
<span class="icon_download olive"></span> ダウンロード
<span class="icon_pdf lime"></span> PDF
<span class="icon_zip aqua"></span> ZIP
<span class="icon_mail black"></span> メール
<span class="icon_cart gray"></span> ショッピングカート
<span class="icon_search white" style="background-color: #ccc;"></span> 虫眼鏡
<span class="icon_home brown"></span> ホームボタンを設置する
右アロー付きボタン
ボタンのテキスト
ボタンのテキスト
ボタンのテキスト
ボタンのテキスト ※1
ボタンのテキスト ※2
ボタンのテキスト ※3
HTML
<a href="#btnlink" class="btn dir-arw_r btn_gray"><span class="icon_arrow_s_right"></span>ボタンのテキスト</a>
<a href="#btnlink" class="btn dir-arw_r btn_bluegreen"><span class="icon_arrow_s_right"></span>ボタンのテキスト</a>
<a href="#btnlink" class="btn dir-arw_r btn_orange"><span class="icon_arrow_s_right"></span>ボタンのテキスト</a>
<a href="#btnlink" class="btn dir-arw_r btn_style01"><span class="icon_arrow_s_right"></span>ボタンのテキスト</a>
<a href="#btnlink" class="btn dir-arw_r btn_style02"><span class="icon_arrow_s_right"></span>ボタンのテキスト</a>
<a href="#btnlink" class="btn dir-arw_r btn_style03"><span class="icon_arrow_s_right"></span>ボタンのテキスト</a>※※1~※3 の色はカラーパターンの設定内容によって異なります。カラーパターンについてはアイコンの色を変更する<カラーパターンの設定を反映させる場合>をご参照ください。
※「”#btnlink”」の「#btnlink」の部分はボタンのリンク先(URL)を入力するようにしてください。
左アロー付きボタン
HTML
<a href="#btnlink" class="btn dir-arw_l btn_gray"><span class="icon_arrow_s_left"></span>ボタンのテキスト</a>ボタンにアイコンを使用する
お問合せはこちら
地図はこちら
キーワードで検索
カートに入れる
PDFのダウンロード
TOPへ戻る
続きを読む
最初に戻る
HTML
<a href="#btnlink" class="btn btn_gray"><span class="icon_mail white"></span> お問合せはこちら</a>
<a href="#btnlink" class="btn btn_style01"><span class="icon_map blue"></span> 地図はこちら</a>
<a href="#btnlink" class="btn btn_bluegreen"><span class="icon_search white"></span> キーワードで検索</a>
<a href="#btnlink" class="btn btn_orange"><span class="icon_cart white"></span> カートに入れる</a>
<a href="#btnlink" class="btn btn_style01"><span class="icon_pdf red"></span> PDFのダウンロード</a>
<a href="#btnlink" class="btn btn_style03"><span class="icon_arrow_up white"></span> TOPへ戻る</a>
<a href="#btnlink" class="btn btn_gray">続きを読む <span class="icon_arrow_right white"></span></a>
<a href="#btnlink" class="btn btn_bluegreen"><span class="icon_arrow_left white"></span> 最初に戻る</a>※「”#btnlink”」の「#btnlink」の部分はボタンのリンク先(URL)を入力するようにしてください。



![【賢威8】margin[距離]とpadding[余白]の指定方法](https://keni-customize.com/wp-content/uploads/2020/12/html_parts_04.png)








