
賢威8ではあらかじめ親テーマでで用意されているデザインパーツ(スタイル)が複数ございます。
今回はリスト(ul,ol,li要素)を装飾するためのデザインパーツを紹介させていただきます。
デフォルトのリスト(ul)
- リストのテキストです。
- リストのテキストです。
HTML
<ul>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
</ul>リストを横並びにする
- リストのテキストです。
- リストのテキストです。
HTML
<ul class="inline">
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
</ul>先頭のマーカーを非表示にする
- リストのテキストです。
- リストのテキストです。
HTML
<ul class="none">
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
</ul>番号リスト(ol)
デフォルトの番号リスト
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
HTML
<ol>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
</ol>太字&大
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
HTML
<ol class="list_style01">
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
</ol>サークル番号
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
HTML
<ol class="list_style02">
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
</ol>※サークル番号は設定しているカラーパターンによって色が異なります。カラーパターンについてはアイコンの色を変更する<カラーパターンの設定を反映させる場合>をご参照ください。
チェックリスト
- リストのテキストです。
- リストのテキストです。
- リストのテキストです。
HTML
<ul class="check-list">
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
<li>リストのテキストです。</li>
</ul>Q&Aリスト
- ここには質問が入ります。
- ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。
- ここには質問が入ります。
- ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。
HTML
<dl class="qa-list">
<dt>ここには質問が入ります。</dt>
<dd>ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。</dd>
<dt>ここには質問が入ります。</dt>
<dd>ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。ここには回答が入ります。</dd>
</dl>記述リスト(横並び)
- ここには名前、用語等が入ります。
- ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。
- ここには名前、用語等が入ります。
- ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。
HTML
<dl class="dl_style01">
<dt>ここには名前、用語等が入ります。</dt>
<dd>ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。</dd>
<dt>ここには名前、用語等が入ります。</dt>
<dd>ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。</dd>
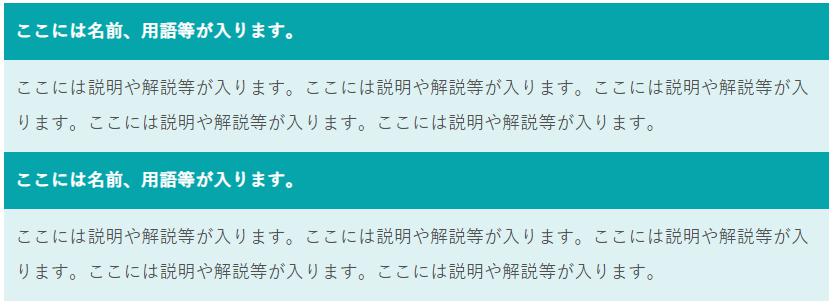
</dl>記述リスト(縦並び)
- ここには名前、用語等が入ります。
- ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。
- ここには名前、用語等が入ります。
- ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。
HTML
<dl class="dl_style02">
<dt>ここには名前、用語等が入ります。</dt>
<dd>ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。</dd>
<dt>ここには名前、用語等が入ります。</dt>
<dd>ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。ここには説明や解説等が入ります。</dd>
</dl>※記述リスト(縦並び)は設定しているカラーパターンによって背景色が異なります。カラーパターンについてはアイコンの色を変更する<カラーパターンの設定を反映させる場合>をご参照ください。
【例】ターコイズの場合 ↓

![【賢威8】margin[距離]とpadding[余白]の指定方法](https://keni-customize.com/wp-content/uploads/2020/12/html_parts_04.png)