賢威8では「キャラ設定プラグイン」というプラグインが用意されております。機能としてはキャラクターが吹き出しで会話をする形式を実現できるものとなります。
 今回はこの会話形式のスタイルをカスタマイズする方法を紹介していきます。
今回はこの会話形式のスタイルをカスタマイズする方法を紹介していきます。
※プラグインの基本的な利用方法、キャラクター(アイコン)の設定方法、投稿本文への挿入方法等に関しましては賢威サポートページをご参照ください。
デフォルト(未編集)の状態
まずは、基本設定を終えて吹き出しを挿入した状態を確認していきましょう。
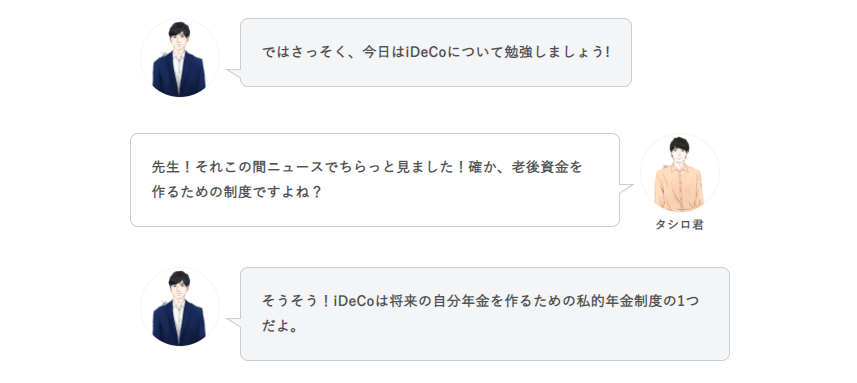
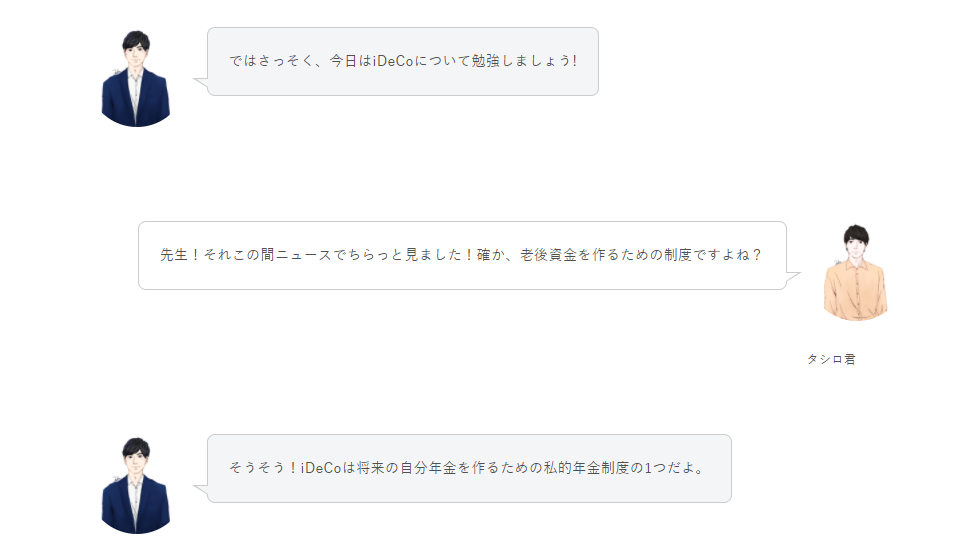
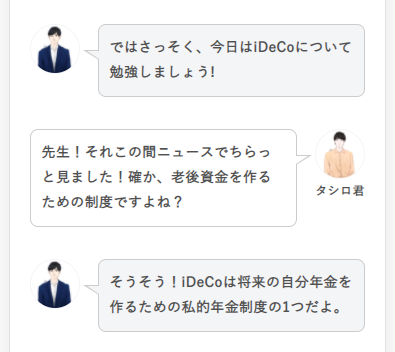
【PCの吹き出し(デフォルト)イメージ】

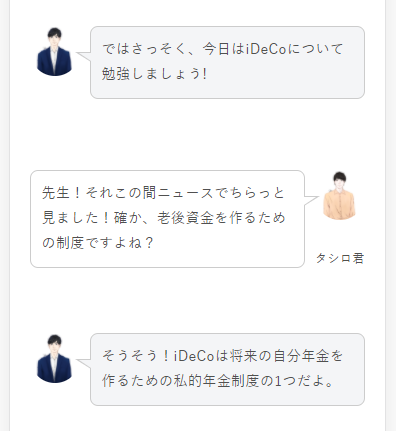
【モバイルの吹き出し(デフォルト)イメージ】

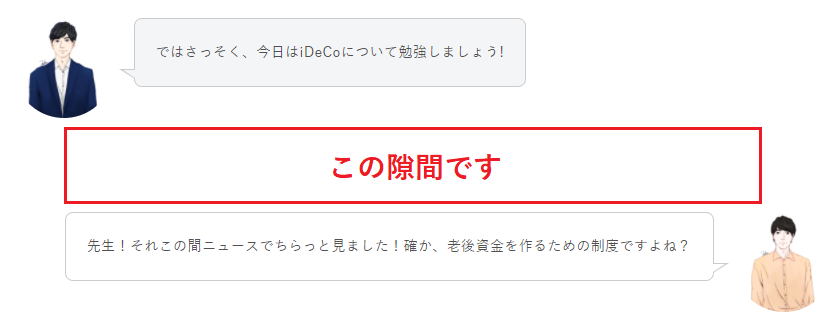
確認をいただくブラウザによって多少の違いはあるかと思いますが、当方は少し隙間が気になり間延びした印象をもちました。
他にも気になった点がありましたので、それらをCSSにて編集していきます。
気になった点、編集する内容
- 間延びした印象を改善する
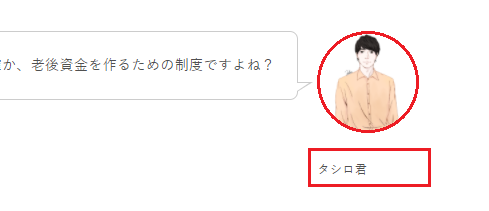
- キャラクター下の名前の位置を編集する
- キャラクター画像サイズを編集する
間延びした印象を改善する
吹き出し同士の隙間を調整

CSSに追加するコード
.chat_l, .chat_r{
max-width: 600px;/*キャラ+吹き出しの最大幅を指定*/
margin: 0 auto;/*上下の隙間を無くして中央へ配置*/
font-weight: bold;/*吹き出し内の文字を太字に*/
}※最大幅はお好みの幅で指定するようにしてください。指定しない場合は「max-width:~」行ごと消してしまって問題ありません。
※太字にしない場合は「font-weight:~」の行ごと消してしまって問題ありません。
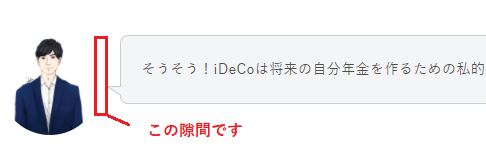
キャラクター画像と吹き出しの隙間を調整

CSSに追加するコード
/*モバイル*/
.chat_l .bubble_wrap{
margin-left: -68px;/*左のキャラ画像と吹き出しの隙間、大きいほど離れる*/
padding-left: 68px;/*↑margin-leftと同じ数字にしてください*/
}
.chat_r .bubble_wrap{
margin-right: -68px;/*右のキャラ画像と吹き出しの隙間、大きいほど離れる*/
padding-right: 68px;/*↑margin-rightと同じ数字にしてください*/
}
/*PC(768px以上)*/
@media screen and (min-width: 768px) {
.chat_l .bubble_wrap{
margin-left: -110px;/*左のキャラ画像と吹き出しの隙間、大きいほど離れる*/
padding-left: 110px;/*↑margin-leftと同じ数字にしてください*/
}
.chat_r .bubble_wrap{
margin-right: -110px;/*右のキャラ画像と吹き出しの隙間、大きいほど離れる*/
padding-right: 110px;/*↑margin-leftと同じ数字にしてください*/
}
}キャラクター画像サイズと名前の位置を編集する

CSSに追加するコード
.chat_l .talker b,
.chat_r .talker b{
font-weight: bold;/*名前を太字に*/
text-align: center;/*名前を中央へ配置*/
}
.chat_l .talker b img,
.chat_r .talker b img{
max-width: 80px;/*PCの画像サイズ(最大幅)を指定*/
margin-bottom: 3px;/*キャラ画像と名前の隙間を調整*/
border: 1px solid #f4f5f7;/*キャラ画像に薄い枠線をつける*/
}※名前を太字にしない場合は「font-weight:~」の行ごと消してしまって問題ありません。
※画像サイズ(最大幅)はお好みの幅で指定するようにしてください。指定しない場合は「max-width:~」行ごと消してしまって問題ありません。
※キャラ画像に薄い枠線をつけない場合は「border:~」の行ごと消してしまって問題ありません。
まとめて記述する場合
CSSに追加するコード
/*キャラクター吹き出し設定のカスタマイズ*/
.chat_l, .chat_r{
max-width: 600px;
margin: 0 auto;
font-weight: bold;
}
.chat_l .talker b,
.chat_r .talker b{
font-weight: bold;
text-align: center;
}
.chat_l .talker b img,
.chat_r .talker b img{
max-width: 80px;
margin-bottom: 3px;
border: 1px solid #f4f5f7;
}
.chat_l .bubble_wrap{
margin-left: -68px;
padding-left: 68px;
}
.chat_r .bubble_wrap{
margin-right: -68px;
padding-right: 68px;
}
/*
768px以上
*/
@media screen and (min-width: 768px) {
.chat_l .bubble_wrap{
margin-left: -110px;
padding-left: 110px;
}
.chat_r .bubble_wrap{
margin-right: -110px;
padding-right: 110px;
}
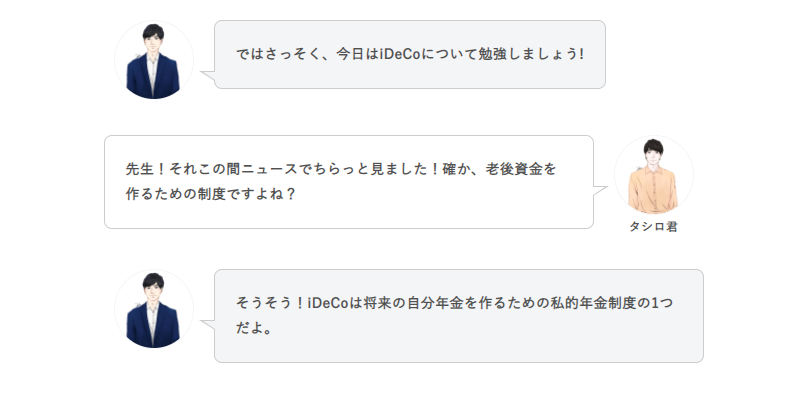
}すべてを反映した場合のイメージ
【PCのイメージ】

【モバイルのイメージ】

隙間、余白は無い方が良いわけではない
今回は隙間、余白を無くして会話形式をタイトに仕上げるカスタマイズを紹介させていただきました。
ただし、隙間、余白が与える印象はキャラクターの画像や吹き出しの内容によって大きく異なりますので、決して「隙間、余白は無い方が良い」といったことではありませんので、この点はご理解をいただければと思います。