賢威8のカスタマイズ

※当ページは有料のカスタマイズ編集サポート及び代行サービスのご案内となります。 する方法について、編集サポート及び代行サービスが必要な方は当ページよりお申し込みをお願いいたします。

PCとモバイルそれぞれのグローバルメニューをカスタマイズする方法を紹介いたします。 グローバルメニューの位置を変更する 中央寄せ 以下のコードをCSSに追加します。 CSSに追加するコード /*グローバルメニューの位置を […]

賢威8では「キャラ設定プラグイン」というプラグインが用意されております。機能としてはキャラクターが吹き出しで会話をする形式を実現できるものとなります。 今回はこの会話形式のスタイルをカスタマイズする方法を紹介していきます […]

今回はヘッダー上部(サイトの一番上の部分)の斜線を消す方法を紹介いたします。 追加するコード ヘッダー上部の斜線を消す 以下のコードをCSSに追加します。 CSSに追加するコード /*ヘッダー上部の斜線を消す*/ .ke […]

ヘッダーのロゴ画像は現状PCとモバイルで分けることができないので、一つの画像がどちらにも表示されます。 ロゴの形状や内容によっては ・PCでは大きく表示させてモバイルで少し小さく表示させたい といったケースがあると思いま […]

ヘッダーのロゴはデフォルトの状態だとサイトタイトルのテキストが表示されますが、サイトのオリジナリティを出すならロゴ画像を設定していただくのがおすすめです。今回のカスタマイズはヘッダーのロゴ画像の位置の変更と、サイズのカス […]

ヘッダー右上に表示されるサイト説明文(メタディスクリプション)を非表示にする方法を紹介します。 ※メタディスクリプションが非表示になるだけで、メタディスクリプションそのものを削除するわけではないので、検索エンジンの検索結 […]

テキストを左寄せにします。 テキストを左寄せにします。 テキストを左寄せにします。 HTML <p class="al-l">テキストを左寄せにします。</p> <p c […]

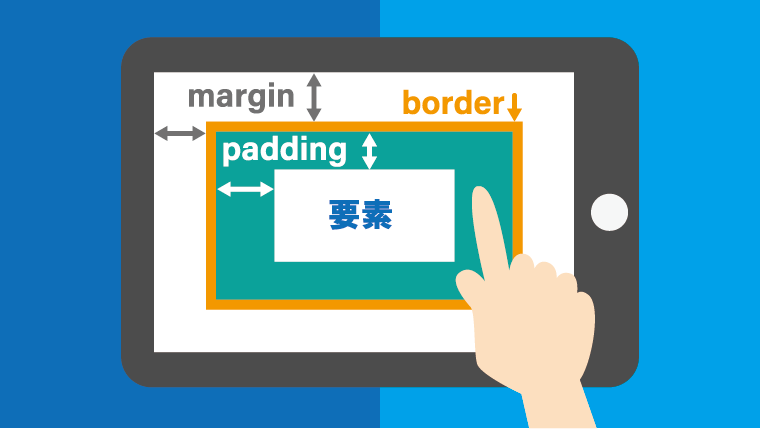
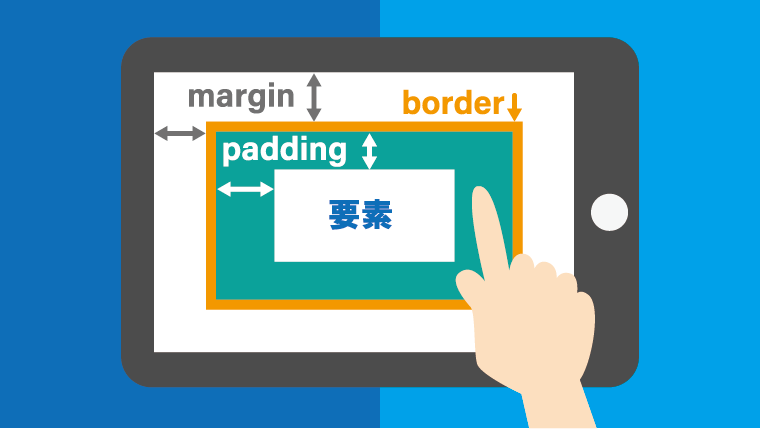
賢威8ではあらかじめ親テーマでで用意されているデザインパーツ(スタイル)が複数ございます。 今回はボックス(要素)同士の距離や、ボックス(要素)内の余白を指定するデザインパーツを紹介させていただきます。 paddingを […]

賢威8ではあらかじめ親テーマでで用意されているデザインパーツ(スタイル)が複数ございます。 今回は枠、ボックス、画像の装飾のデザインパーツを紹介させていただきます。 枠(ボーダー) 枠の色を灰にします。 枠の色を赤にしま […]
~お知らせ~
賢威8のカスタマイズコンテンツを順次アップしてまいります。
時間がかかってしまい大変申し訳ありませんが、今しばらくお待ちください。
当サイトも賢威8を利用しております。
当サイトのデザイン、機能のカスタマイズは一部を除きすべてサポート対応が可能(有料)です。
気になるカスタマイズがあればお気軽にお問合せください。