
ヘッダーのロゴ画像は現状PCとモバイルで分けることができないので、一つの画像がどちらにも表示されます。
ロゴの形状や内容によっては
・PCでは大きく表示させてモバイルで少し小さく表示させたい
といったケースがあると思います。
今回はPCとモバイルで表示させるサイズを変更する方法を紹介いたします。
PCとモバイルでサイズを変えたいケース
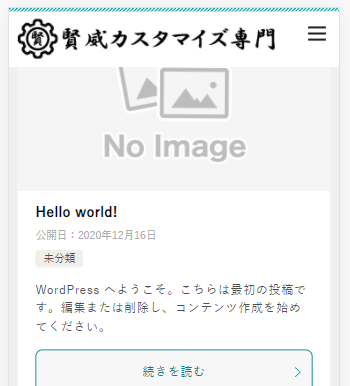
【横300px 縦45pxのサイズを設定した例(PC)】

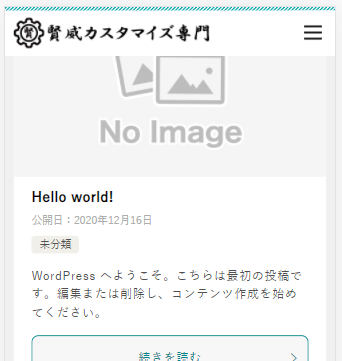
【横300px 縦45pxのサイズを設定した例(モバイル)】

こちらのロゴのデザインの場合は、モバイルだとサイズが大きすぎる気がします。
もちろん、ロゴのデザインによっては、できるだけ大きく表示させたい場合もありますので、必ずしも変更が必要になるわけではありません。
今回はモバイルでサイズを小さく調整していきたいと思いいます。
追加するコード
以下のコードをCSSに追加します。
CSSに追加するコード
/*ヘッダーロゴ画像の高さを35pxにする*/
/*767px以下*/
@media screen and (max-width: 767px) {
.site-title img {
width: auto;
height: 35px;
}コードを反映したイメージ

ほんの少しのサイズ変更ですが、これだけでも印象が大きく異なります。
是非参考にしてみていただければと思います。


![[賢威8]ヘッダー・グローバルメニューの位置を最上部に固定する](https://keni-customize.com/wp-content/uploads/2021/07/gnavi_fixed.png)





