
PCとモバイルそれぞれのグローバルメニューをカスタマイズする方法を紹介いたします。
グローバルメニューの位置を変更する
中央寄せ
 以下のコードをCSSに追加します。
以下のコードをCSSに追加します。
CSSに追加するコード
/*グローバルメニューの位置を中央*/
.keni-gnav_inner ul{
margin-left: auto;
margin-right: auto;
}尚、グローバルメニューの位置を中央にする場合は、ヘッダーのロゴも中央に寄せるとデザインがまとまります。
完成イメージ

右寄せ
以下のコードをCSSに追加します。
CSSに追加するコード
/*グローバルメニューの位置を右寄せ*/
.keni-gnav_inner ul{
margin-left: auto;
margin-right: 0;/*この数値を変えれば右端に余白ができる*/
}完成イメージ

ヘッダー・グローバルメニューの位置を固定する
最上部に固定
 こちらの方法を行うには、ヘッダーとグローバルメニュー両方を最上部に固定させる必要があります。
こちらの方法を行うには、ヘッダーとグローバルメニュー両方を最上部に固定させる必要があります。
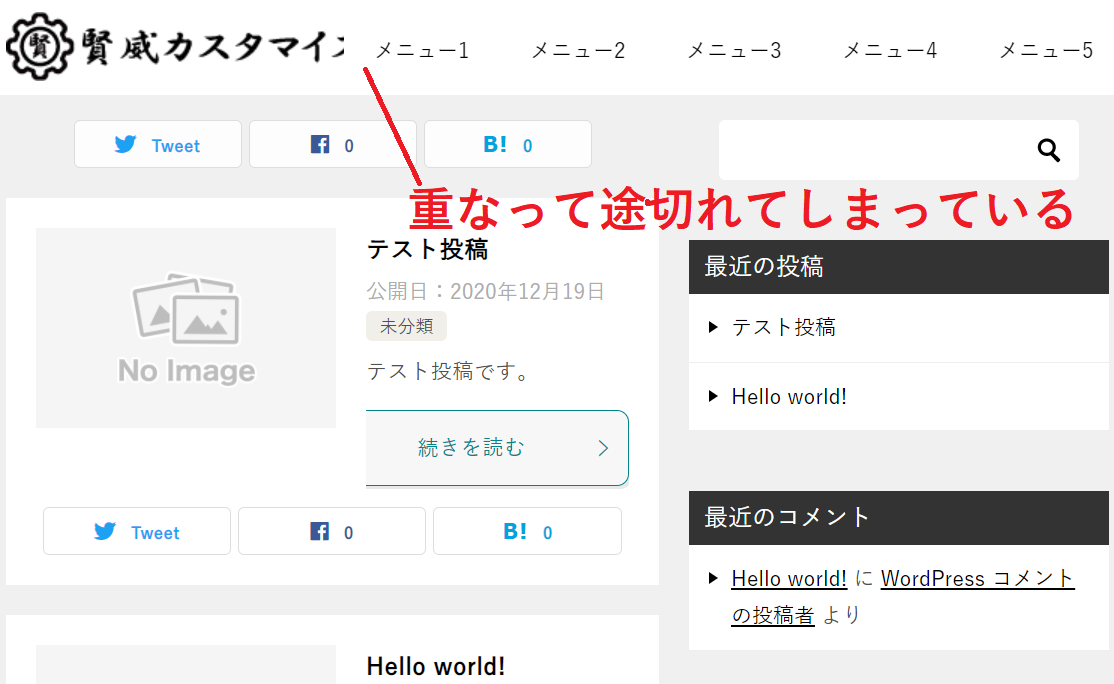
また、横長なロゴ画像と数の多い(or文字数が多い)グローバルメニューを組み合わせてしまうと、タブレット等の幅が狭い画面(スマホは除く)で見た際に重なって途切れてしまうことがある為、それらを考慮して配置を行う必要がございます。
 中央寄せ等よりも高度なカスタマイズとなる為、こちらは編集サポートor代行サポートでのご案内とさせていただきます。
中央寄せ等よりも高度なカスタマイズとなる為、こちらは編集サポートor代行サポートでのご案内とさせていただきます。
ご希望の方は以下ページをご確認ください。
![[賢威8]ヘッダー・グローバルメニューの位置を最上部に固定する](https://keni-customize.com/wp-content/uploads/2021/07/gnavi_fixed.png)






