
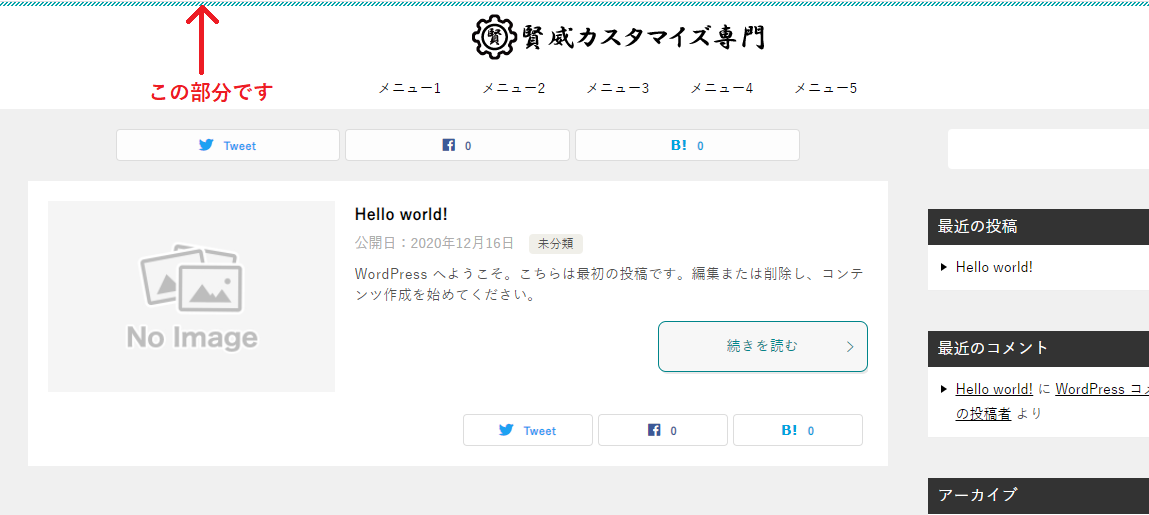
今回はヘッダー上部(サイトの一番上の部分)の斜線を消す方法を紹介いたします。

追加するコード
ヘッダー上部の斜線を消す
以下のコードをCSSに追加します。
CSSに追加するコード
/*ヘッダー上部の斜線を消す*/
.keni-header_wrap{
background-image: none;
}これでヘッダー上部の斜線を消すことができました。
尚、同じ斜線の装飾が
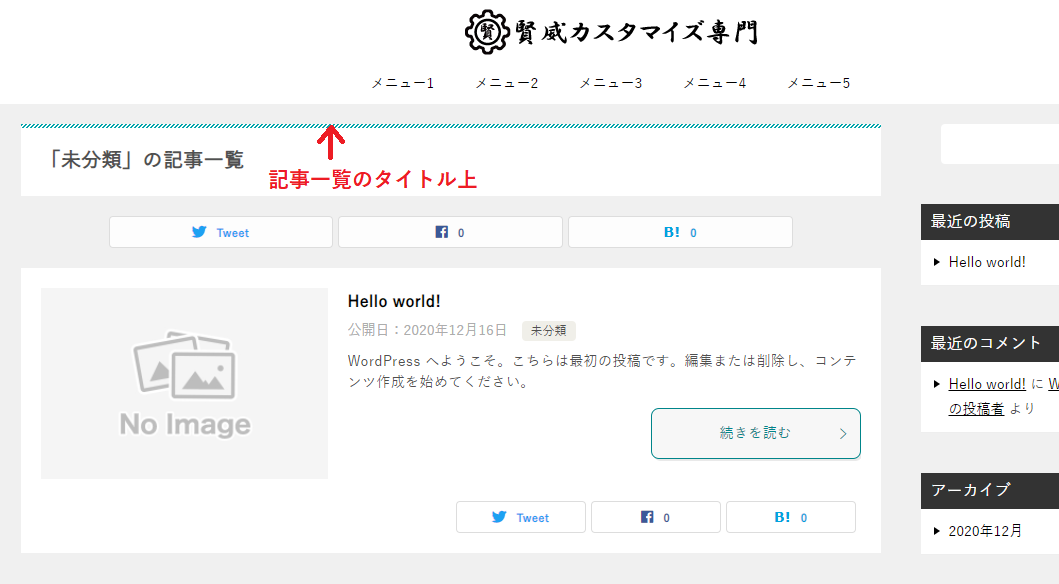
- カテゴリページのタイトル上(アーカイブタイトル)
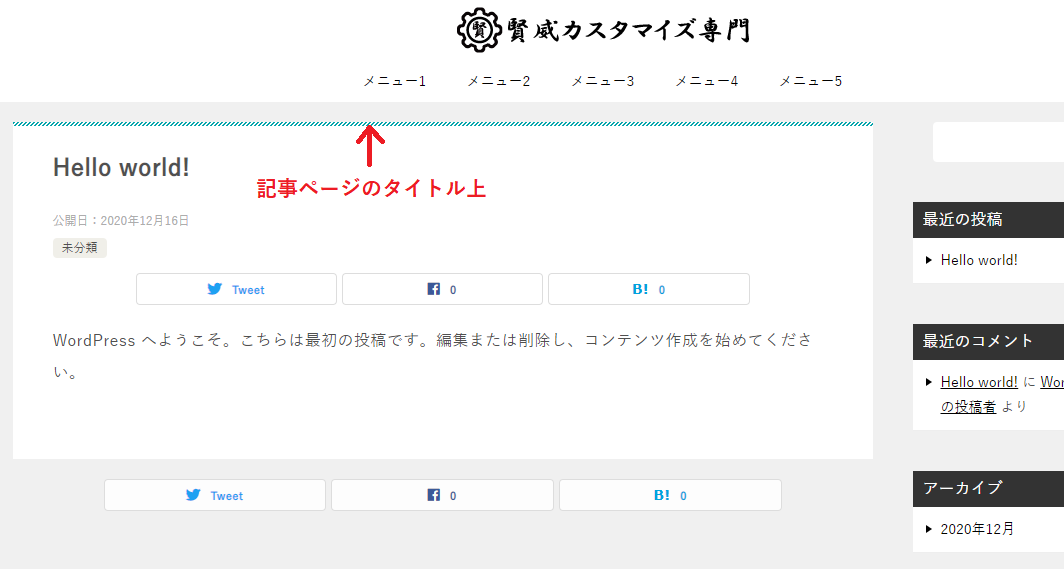
- 記事ページのタイトル上
にもございますので、こちらも合わせて消す方法も紹介いたします。
カテゴリページのタイトル上

CSSに追加するコード
/*カテゴリページのタイトル上の斜線を消す*/
.archive_title{
background-image: none;
}記事、固定ページのタイトル上

CSSに追加するコード
/*記事ページのタイトル上の斜線を消す*/
.keni-section .entry_title{
background-image: none;
}まとめて斜線を消す場合
CSSに追加するコード
/*ヘッダー、カテゴリページ、記事・固定ページの斜線を消す*/
.keni-header_wrap,
.archive_title,
.keni-section .entry_title{
background-image: none;
}
![[賢威8]ヘッダー・グローバルメニューの位置を最上部に固定する](https://keni-customize.com/wp-content/uploads/2021/07/gnavi_fixed.png)






