【賢威8】WPでファイル編集
ワードプレスサイトのファイルを編集する方法は大きく分けて2通りの方法がございます。
それはFTPソフトを利用してパソコン上でファイルを編集する方法と、ワードプレスを利用してブラウザ上でファイルを編集する方法となります。
(他にもレンタルサーバー独自の機能を利用する方法等がございます。)
当ページではワードプレスのテーマエディターという機能を用いたファイル編集方法を説明いたします。
【テーマエディターを利用する際の注意点】
テーマエディターはワードプレスにログインするだけで編集ができてしまう=ブラウザ上の操作だけでファイルの編集を完結させてしまうことが可能なので、非常に便利な機能です。
FTPソフトを利用できない状況下(出先にタブレットで編集等)においても非常に役立ちます。
ですが、
- 編集を誤るとワードプレスにログインできなくなってしまう可能性がある
- ログインできなくなる=復旧ができない
というデメリットがございます。
特に「functions.php」を編集する際は注意が必要となります。(一つの文字を消してしまうだけでワードプレスにログインできなくなってしまうことがあります。)
その為、テーマエディターの利用はFTPソフトが利用できる方に限ります。
FTPソフトが使えれば、ワードプレスにログインできなくてもファイルの編集が行えますので、すぐに復旧できる可能性が高くなります。
FTPソフトの利用方法は以下のページをご参照ください。
【子テーマを編集する際の注意点】
子テーマは基本的には親テーマのデータを引き継ぎますが、CSSで同じスタイル(クラス名)を定義したり、同じ名前のPHPファイルを設置したりすると引き継がなくなります。
その為、編集を行う際には意図しないデータの上書きを行わないように注意する必要がございます。
子テーマについてまだよくわからない場合は、以下のページをご確認ください。
テーマエディターの利用方法
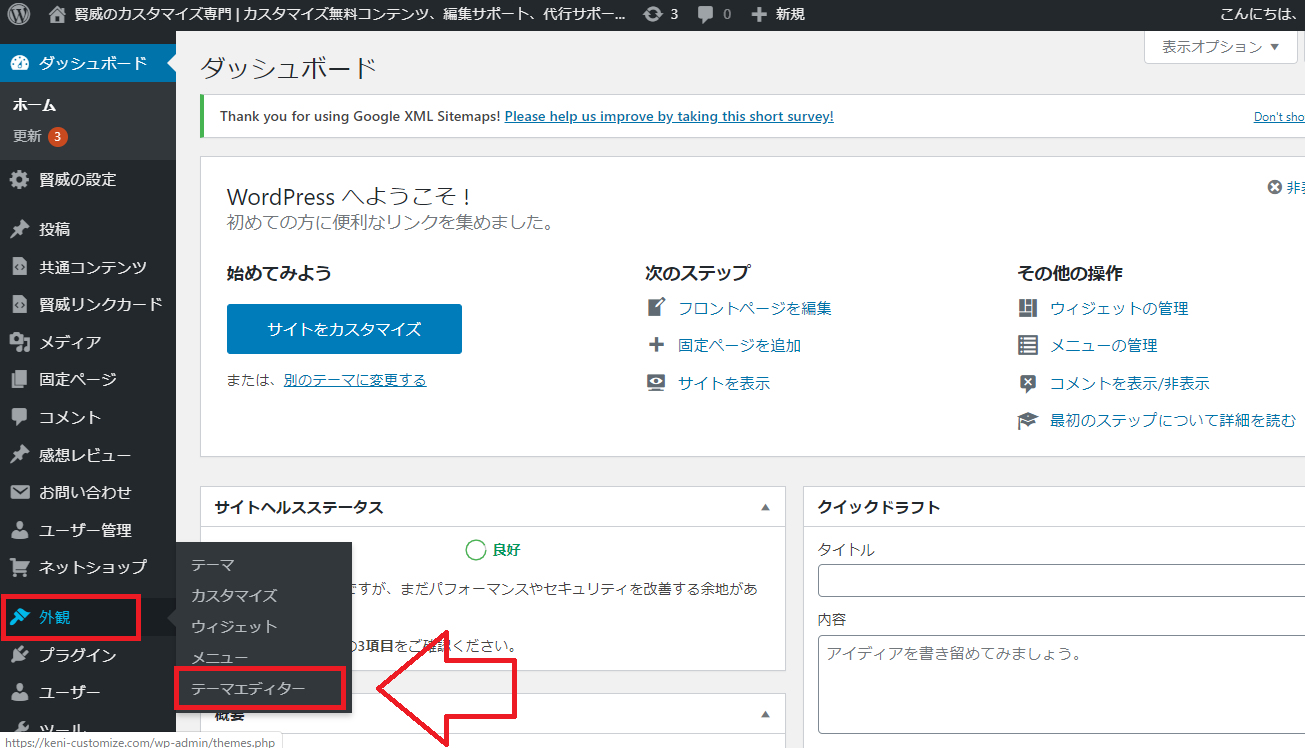
まず、ワードプレスにログインをしていただき、管理画面の左側メニューの「外観」をクリック(それかカーソルを乗せる)してください。そうすると「外観」の中のメニューが表示され、「テーマエディター」が表示されるので、そちらをクリックしてください。

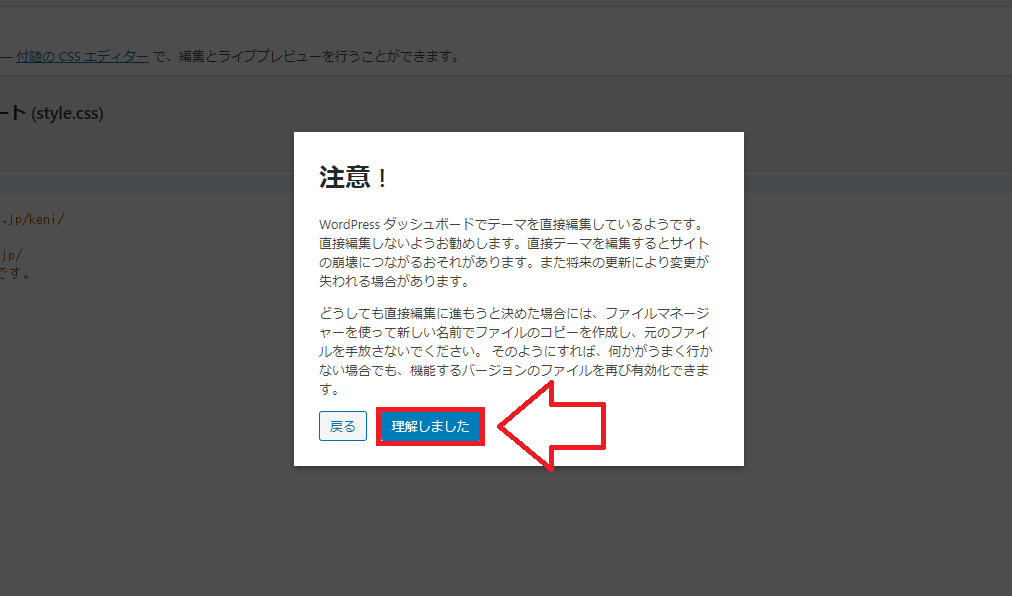
テーマエディターを開くとまずはじめに以下のような表示が出ます。

こちらに書かれている中身は冒頭で説明させていただいたテーマエディターのリスクについてとなりますので、理解できている方は「理解しました」をクリックします。
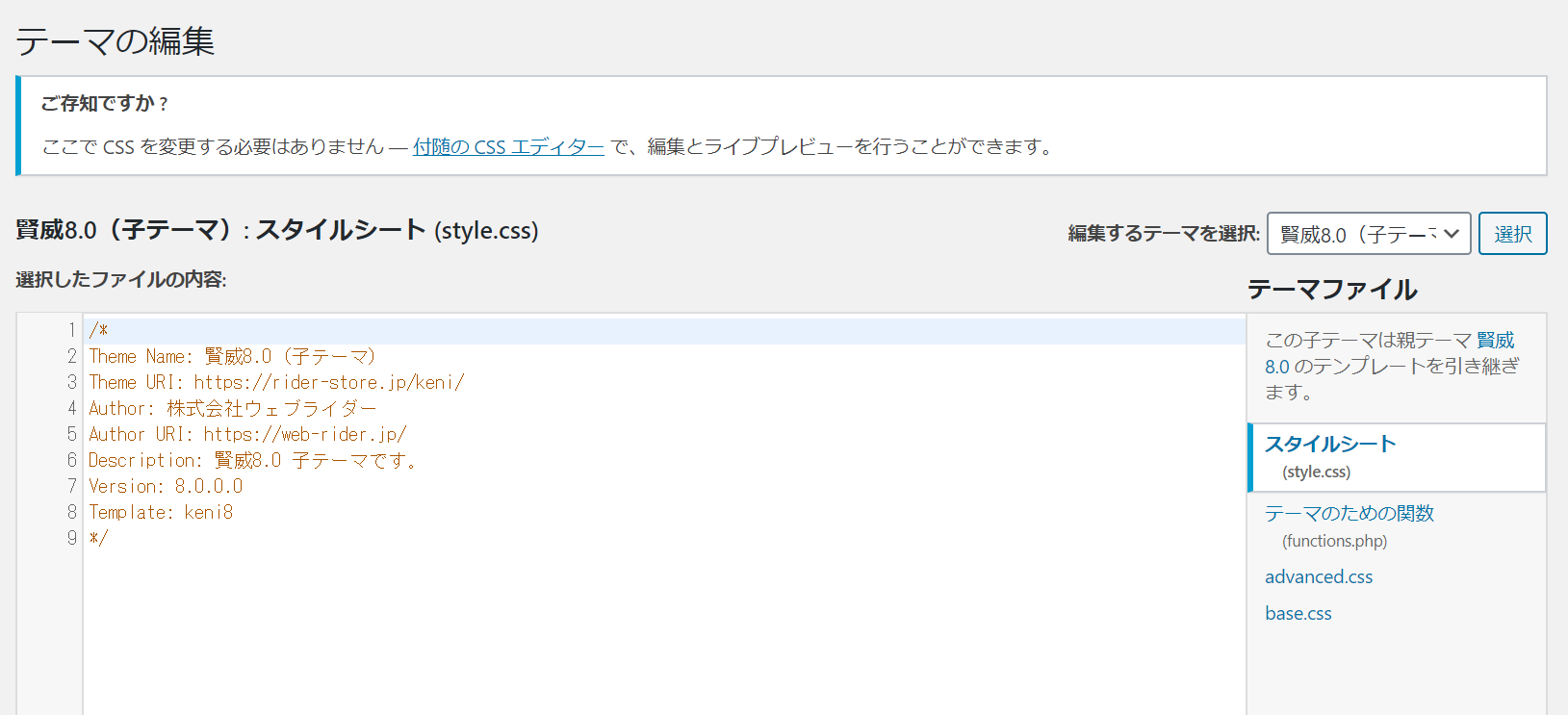
そうするとテーマエディターの画面が表示されます。

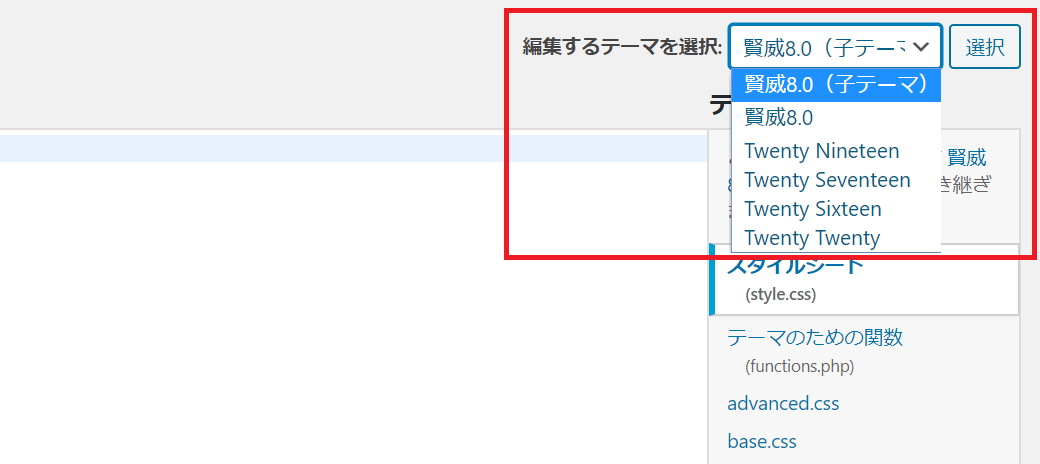
まず、右側の「編集するテーマを選択」ですが、初期状態では現在有効化しているテーマが表示されています。
こちらを変更すれば親テーマのファイルを編集することもできます。

そのすぐ下の「テーマファイル」は選択しているテーマ内に存在するファイルが表示されています。
賢威8の子テーマを選択している場合は、
- スタイルシート(style.css)
- テーマのための関数(functions.php)
- advanced.css
- base.css
が表示されます。(既に子テーマ内のファイルを追加したり削除している場合はこの限りではありません。)
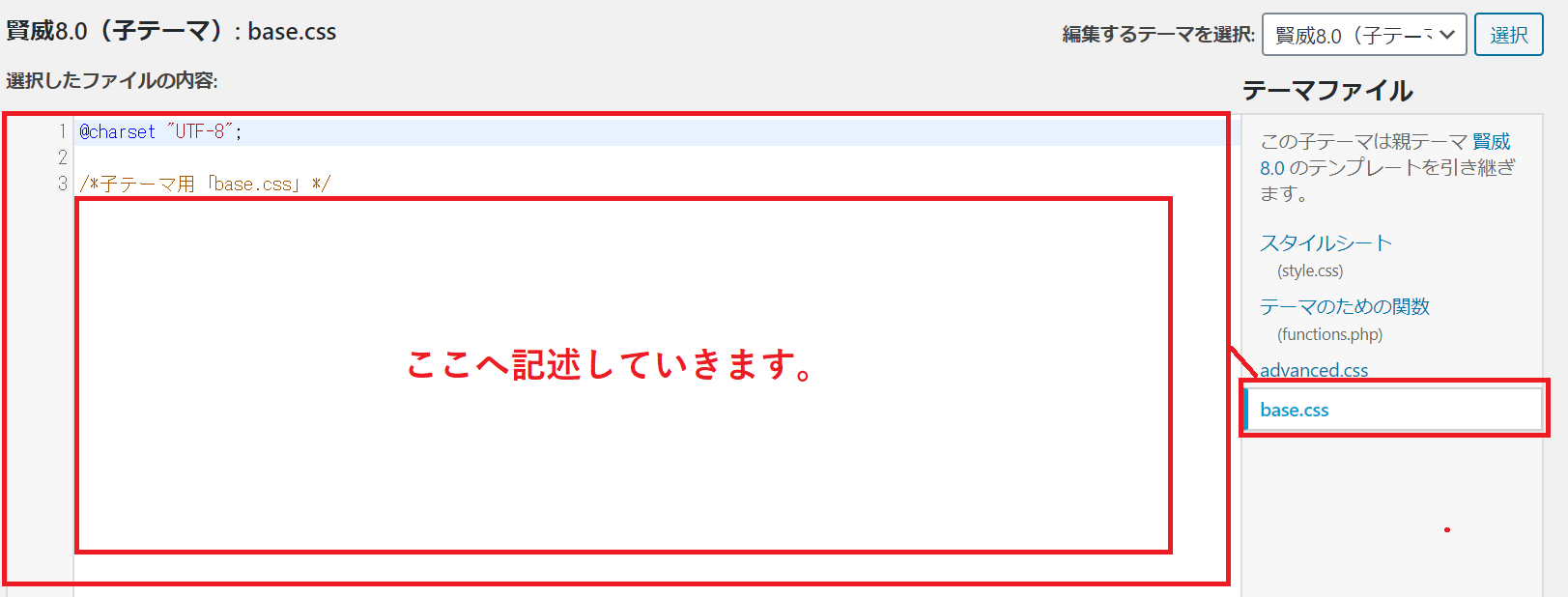
編集したいファイルを選択いただくと画面が切り替わります。
例えば「base.css」を選択した場合は以下のようになります。

あとはFTPソフトを利用してパソコン上でファイルを編集する時と同じです。
ファイルの基本的な編集方法につきましては、以下をご参照ください。
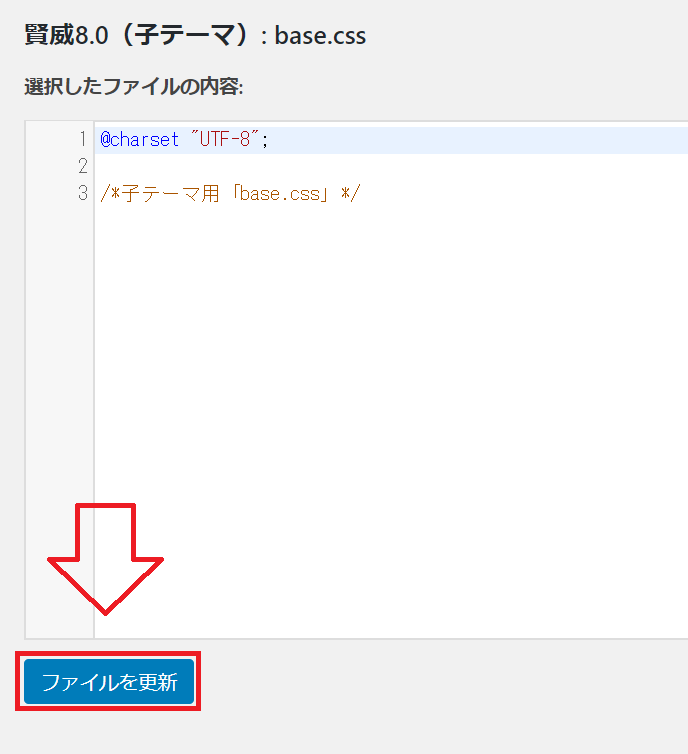
編集が終わりましたら最後に必ず「ファイルを更新」をクリックしてください。

賢威に付随しているCSSエディターも利用可能
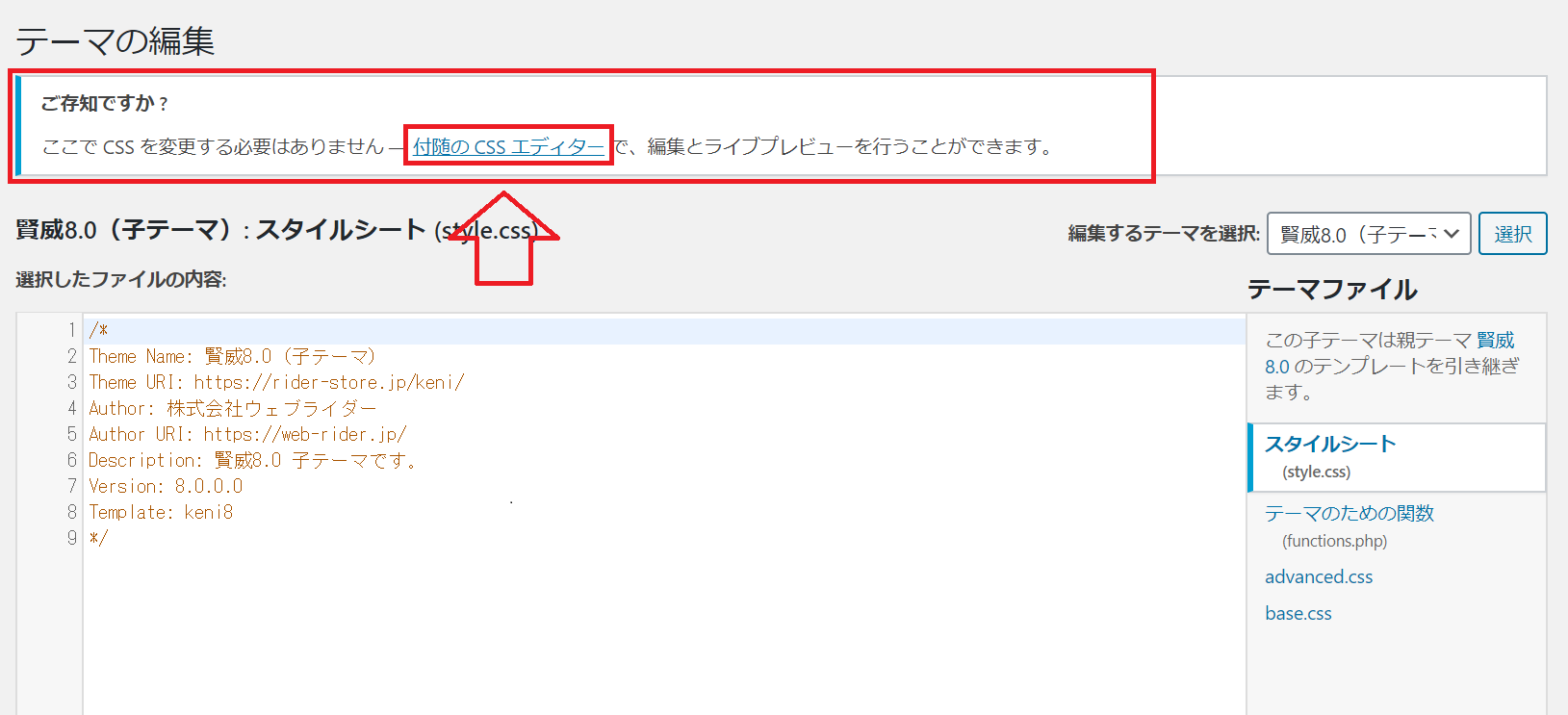
賢威には「CSSエディター」という機能があり、CSSの編集だけならこちらを利用することが可能です。

テーマエディターの上部に出ている表示内のリンクをクリックするか、管理画面の左側メニューの「外観」→「カスタマイズ」をクリックしてください。
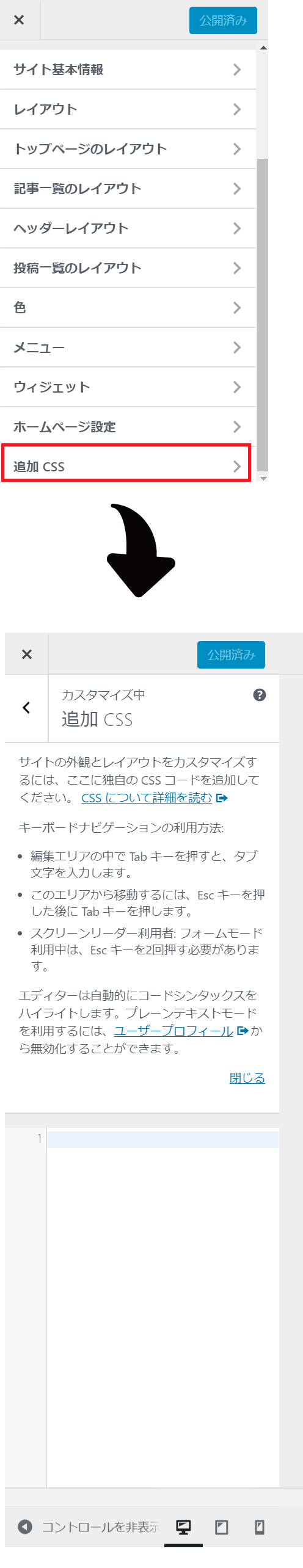
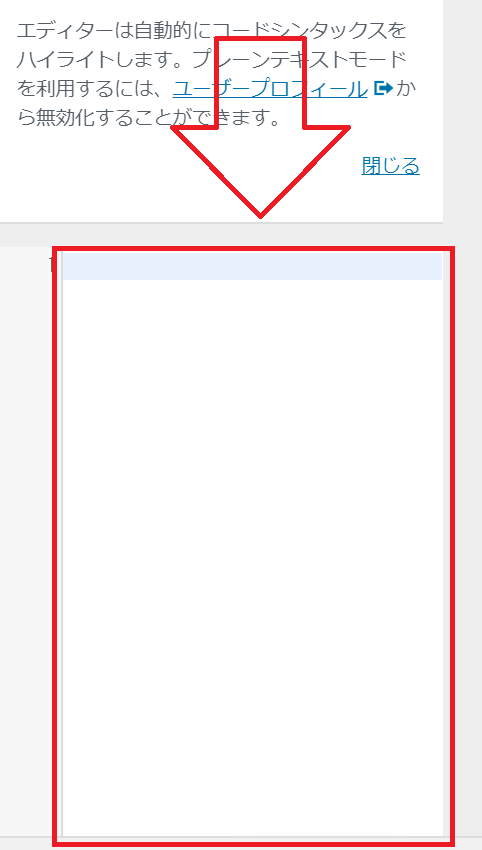
そうすると、左側に選択できるメニュー、右側にサイトのプレビューが表示されますので、左側メニューの「追加CSS」を選択してください。(テーマエディターのリンクからきた場合ははじめから「追加CSS」が選択されています。)

説明をよくお読みいただいた上で、白枠内にスタイルを記述していってください。

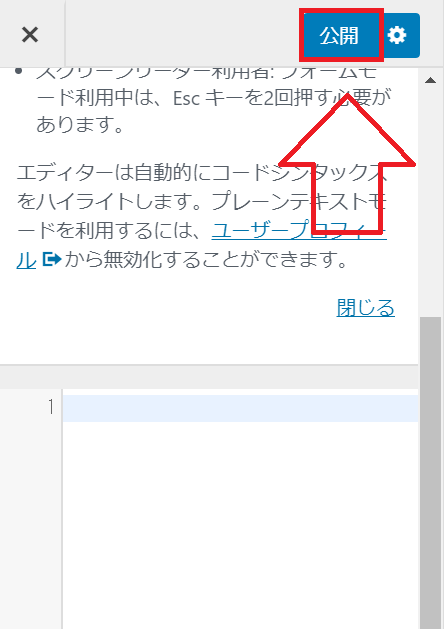
編集が終わりましたら最後に必ず「公開」をクリックしてください。

CSSエディターの活用ポイント
テーマエディターとCSSエディターの一番の違いは保存される場所です。
テーマエディターで編集するテーマ内のファイルの保存場所はウェブサーバーです。
CSSエディターに記述したスタイルの保存場所はデータベースです。
つまりCSSエディターに記述したスタイルはFTPソフトで編集することができないということになります。
編集するスタイルの量が多ければ多いほど、全てのスタイルをFTPソフトで編集することができるテーマ内のファイルにまとめてしまう方が効率的なので、CSSエディターの活用はポイントに絞った方が良さそうです。
CSSエディターの活用ポイントは以下を参考にしてみてください。
- 編集するスタイルが少なく、それらをブラウザ上で編集したい時
- 管理画面上で変更できるレイアウトや色に合わせて編集したい一部のスタイルがある時
- 何らかの事情でFTPソフトを利用することができない時
- クライアントや関係者等と一部のスタイルを管理画面上で共有したい場合








