編集したファイルをサーバーに戻して上書きした時、編集した内容がWEBサイトに反映されないといったトラブルが良く起こります。そういった時は慌てずに以下の事項をご確認ください。
ブラウザのキャッシュが残っている
これが最も多い原因です。
「キャッシュが残っている」とはページの読み込み速度を早くするために、ページを表示させた際のデータ(履歴データ)が一時的にブラウザに保存されている状態を指します。
つまり、キャッシュが残っている=編集前のファイルのデータ(履歴データ)が表示されるということになります。
ブラウザのキャッシュの影響を受けずに最新のデータを表示させる最も簡単な方法は
「スーパーリロード」という方法です。
スーパーリロードの方法
スーパーリロードとは、ブラウザのキャッシュは残しつつ、ウェブサーバーから最新のデータを取得する操作のことです。
※キャッシュを削除することとは異なります。キャッシュの削除については後述いたします。
スーパーリロードはショートカットキーで一発です。
【Windows用】ブラウザ別のショートカットキー
| Google Chrome |
|
|---|---|
| Firefox |
|
| Internet Explorer |
|
| Microsoft Edge |
|
| Safari |
|
【Mac用】ブラウザ別のショートカットキー
| Google Chrome |
|
|---|---|
| Firefox |
|
| Safari |
|
キャッシュクリアの方法
キャッシュクリアはキャッシュそのものを削除することです。削除後にウェブサーバーから改めて最新のデータを取得します。
キャッシュクリアの方法はブラウザによって異なりますが、基本的にはブラウザ右上(もしくは左上)の「設定」から行います。
こちらは検索エンジンで「ブラウザ名+キャッシュクリア」等で検索したいただくと操作方法を説明しているページが多数出てきますので、確認してみてください。
FTPの操作が間違っている
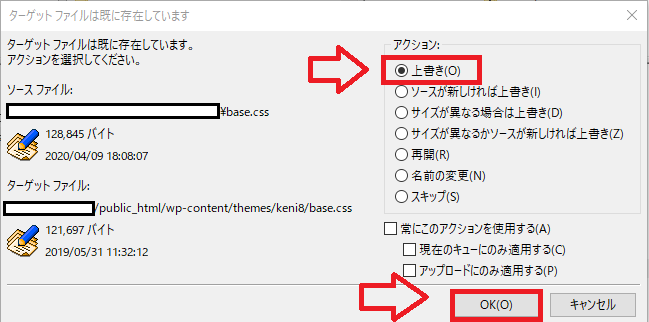
サーバーへファイルをドラッグアンドドロップすると「ターゲットファイルは既に存在してします」という表示が出ますので、通常は「上書き」を選択し、「OK」をクリックしますが、
「スキップ」等を選択されていたり、そもそも「キャンセル」をクリックしているとファイルが上書きされません。(ファイルの転送自体がされていないということになります。)

ファイル名が間違っている
何ならかの理由でファイル名を変更したままファイルを転送してしまうと、ファイルの上書きがされませんので、ファイル名が変更されていないかご確認ください。
記述間違いがある
HTMLのタグやCSSのスタイルではとてもよくあることですので、以下へ間違えやすい事例を掲載いたします。
スタイルの間違い例
.title{
color: red; ←「:」や「;」や空白部分が全角になっている。
}title{ ←「.」が抜けてしまっている。
color: red;
}#title{ ←「#」と「.」を間違えて書いている。
color: red;
}.title{
color; red: ←「:」と「;」を間違えて書いている。
}HTMLの間違い例
<span class=”title”>タイトル</span>←「<>」や「”」や「/」が全角になっている。 <span class="title">タイトル</span>
↑スペースの中に全角スペースが入ってしまっている。







