
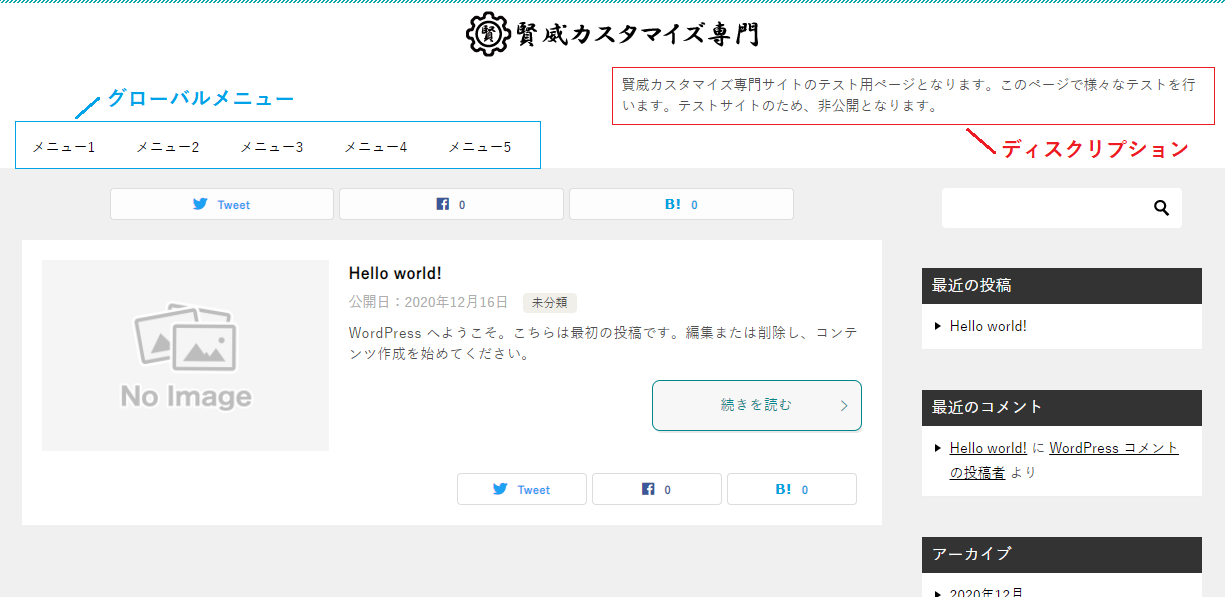
ヘッダーのロゴはデフォルトの状態だとサイトタイトルのテキストが表示されますが、サイトのオリジナリティを出すならロゴ画像を設定していただくのがおすすめです。今回のカスタマイズはヘッダーのロゴ画像の位置の変更と、サイズのカスタマイズ方法を紹介いたします。
ロゴ画像を中央寄せにする
以下のコードをCSSに追加していただくとロゴ画像が中央寄せになります。
※尚、モバイルは右側にバーガーメニュー(3本線のメニュー)がありますのでバランスを考えて左寄せのままにします。
CSSに追加するコード
/*PCのみロゴを中央寄せにする*/
/*768px以上*/
@media screen and (min-width: 768px) {
.keni-header .site-title,
.keni-header_col1 .site-title{
float: none;
max-width: 100%;
text-align: center;
}
}これでロゴ画像が中央に表示されるようになりました。
尚、ロゴ画像を中央寄せにする場合は
- ディスクリプション(サイト説明文)を非表示にする
- グローバルメニューの位置も中央にする
ことをおすすめいたします。

ディスクリプションを非表示にする
以下のコードをCSSに追加します。
※余分な隙間を無くすためヘッダーコンテンツも非表示にします。
CSSに追加するコード
/*ディスクリプションとヘッダーコンテンツを非表示*/
.keni-header_cont,
.site-description{
display: none!important;
}グローバルメニューの位置を中央にする
以下のコードをCSSに追加します。
CSSに追加するコード
/*グローバルメニューの位置を中央*/
.keni-gnav_inner ul{
margin: auto;
}完成イメージ

かなりすっきりとした印象にすることができました。
色やレイアウトは統一感があった方がすっきりして洗練された印象になりますので、おすすめのカスタマイズとなります。
是非参考にしてみていただければと思います。


![[賢威8]ヘッダー・グローバルメニューの位置を最上部に固定する](https://keni-customize.com/wp-content/uploads/2021/07/gnavi_fixed.png)





