
賢威8ではあらかじめパンくずリストが設置されていますが、設置個所はフッターとなっております。(2020年3月現在の賢威8 スタンダード)
このパンくずリストを記事先頭に配置する方法を説明していきます。
編集する子テーマのファイル
- footer.php
- single.php
- page.php
全て子テーマ内のファイルを編集するようにしてください。
子テーマに存在しないファイルは親テーマの中の該当ファイルを複製してから設置してください。
footer.phpの編集
footer.php内の前段の以下該当箇所を削除(もしくはコメントアウト)してください。
</div><!--keni-main_outer-->
</div><!--keni-main_wrap-->
<?php if ( is_keni_layout_breadcrumb() ) {
get_template_part( 'template-parts/part', 'breadcrumbs' );
} ?>
<!--▼▼ footer ▼▼-->
<div class="keni-footer_wrap">
<div class="keni-footer_outer">
<footer class="keni-footer">single.phpの編集
設置したい箇所へ以下のコードを貼り付けてください。
<?php get_template_part( 'template-parts/part', 'breadcrumbs' ); ?>当サイトで設置している箇所は以下の部分となります。
<!--▼▼ メインコンテンツ ▼▼-->
<main id="main" class="keni-main">
<div class="keni-main_inner">
<aside class="free-area free-area_before-title">
<?php dynamic_sidebar( 'free-before-single' ); ?>
</aside><!-- #secondary -->
<?php get_template_part( 'template-parts/part', 'breadcrumbs' ); ?>
<?php
while ( have_posts() ) : the_post();page.phpの編集
「single.phpの編集」と同様となります。
位置や隙間の調整について
位置や隙間、横幅等の調整についてはCSSの編集で行うようにしてください。
カスタマイズ例
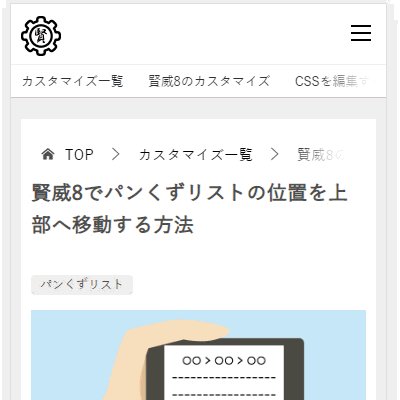
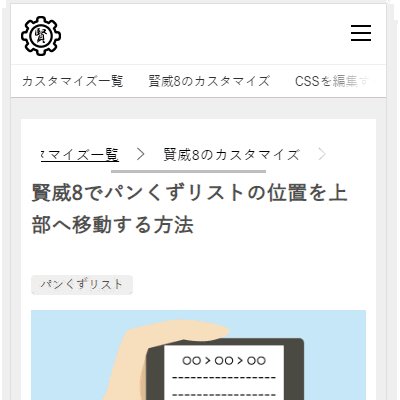
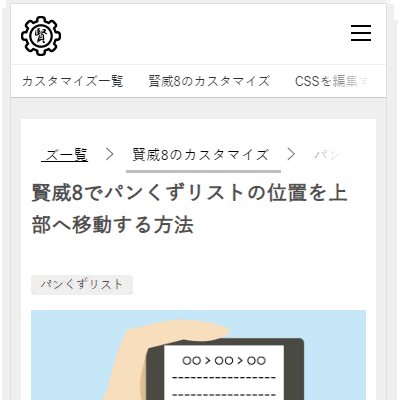
当ページでも実装しているスクロール化(スクロールヒント実装)のカスタマイズとなります。

こちらのカスタマイズに関しましては、編集サポート及び代行サポートのお申し込みが可能となっております。
お申し込みをいただく場合は有料でのご案内となりますので、ご希望の方は以下ページをご確認ください。
![[賢威8]パンくずリストのCSS編集およびスクロールヒント実装](https://keni-customize.com/wp-content/uploads/2020/03/breadcrumb_scroll-1.png)







