【賢威8】FTPでファイル編集
ワードプレスサイトのファイルを編集する方法は大きく分けて2通りの方法がございます。
それはFTPソフトを利用してパソコン上でファイルを編集する方法と、ワードプレスを利用してブラウザ上でファイルを編集する方法となります。
(他にもレンタルサーバー独自の機能を利用する方法等がございます。)
当ページではFTPソフトを用いたファイル編集方法を説明いたします。
【子テーマを編集する際の注意点】
子テーマは基本的には親テーマのデータを引き継ぎますが、CSSで同じスタイル(クラス名)を定義したり、同じ名前のPHPファイルを設置したりすると引き継がなくなります。
その為、編集を行う際には意図しないデータの上書きを行わないように注意する必要がございます。
子テーマについてまだよくわからない場合は、以下のページをご確認ください。
FTPソフトの利用方法
基本的に、WEBサイト上のファイルを編集するにはFTPソフトを利用します。
FTPソフトの利用方法につきましては以下のページをご参照ください。
※編集したいファイルが子テーマに存在することを前提に説明していきます。当サイトでは子テーマのみのカスタマイズを推奨しております。
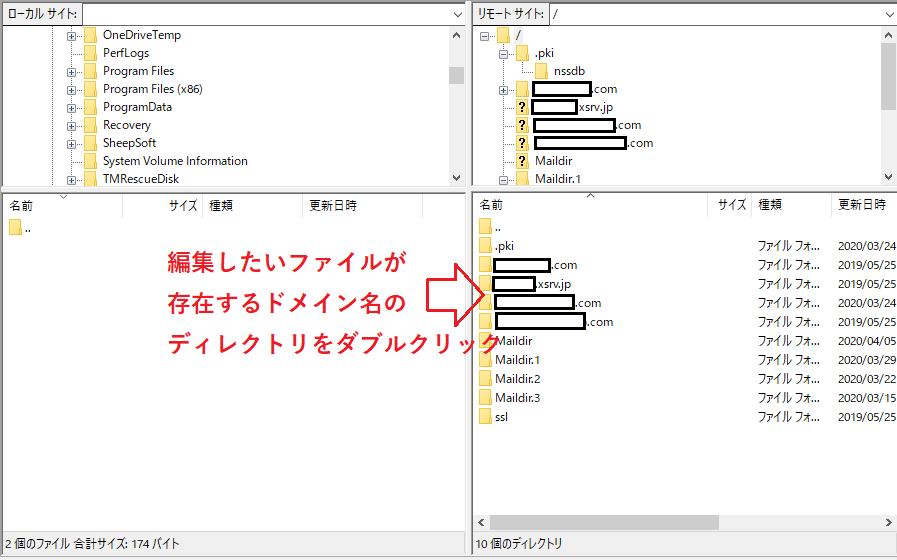
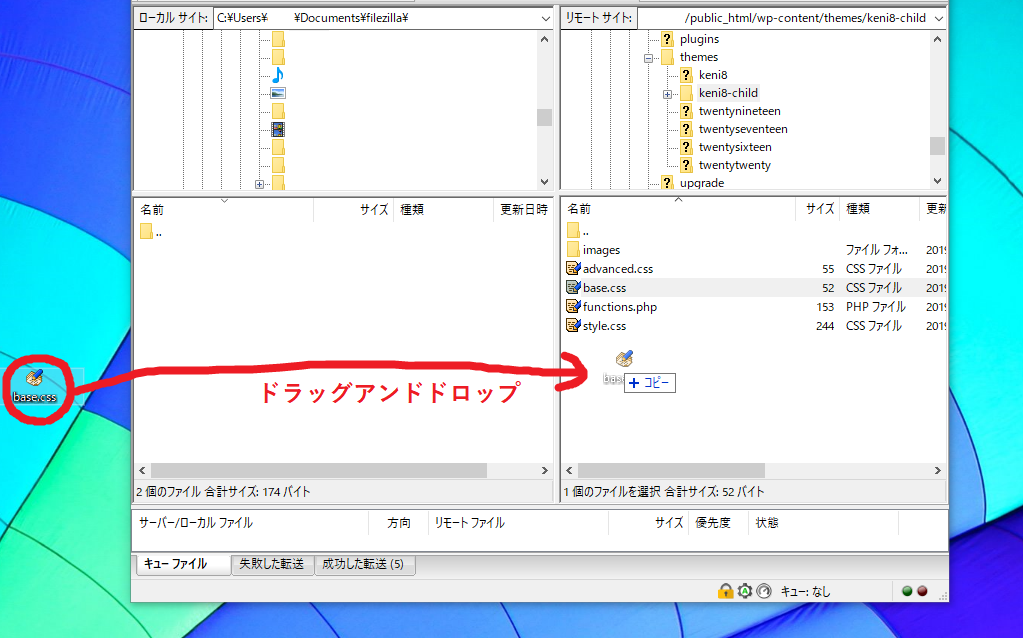
まずは、FTPソフトで対象のサーバーに接続をしていただき、編集したいファイルが存在するドメインのディレクトリを開きます。

そこから以下のディレクトリまで移動してください。
/ドメイン名/public_html/wp-content/themes/keni8-child
「keni8-child」は賢威の子テーマとなります。
「keni8-child」に入っているデフォルトのファイルは以下となります。
(賢威8の場合 2020年4月2日現在)
- images(フォルダ)
- advanced.css(CSSファイル)
- base.css(CSSファイル)
- functions.php(PHPファイル)
- style.css(CSSファイル)
この中で編集したいファイルをパソコン上へドラッグアンドドロップ(ダウンロード)してください。
ファイルをダウンロードしたら開いて編集を行いますが、パソコンにあらかじめ用意されているメモ帳やWord等では編集せず、「TeraPad」等の高機能テキストエディタで編集してください。
「TeraPad」のダウンロード方法
今回は弊社でも利用している「TeraPad」のダウンロード方法を説明させていただきます。
「TeraPad」は軽快に動作する無料のテキストエディタで、初心者の方からエンジニアの方まで幅広く利用されています。
インストーラをダウンロード
「TeraPad」は複数のサイトからダウンロードができますが、ここでは以下のリンクからダウンロードしてみましょう。
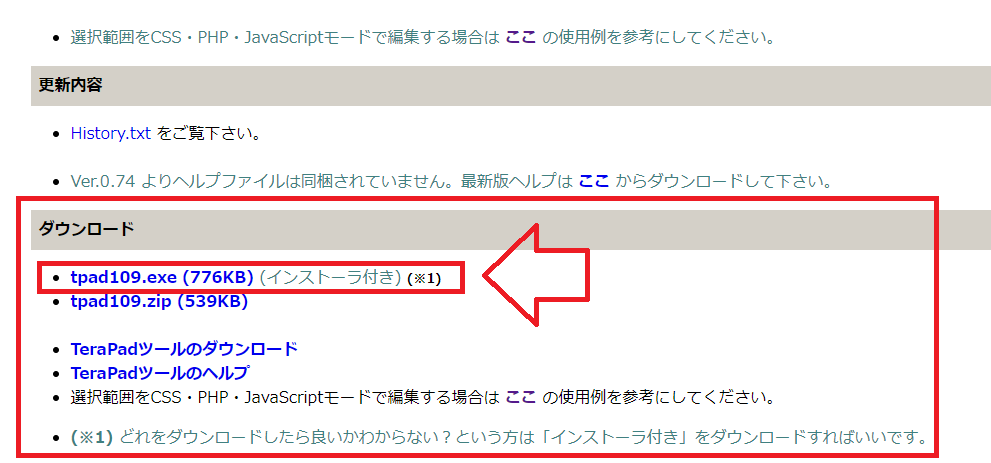
アクセスしたページの中ほどにある「ダウンロード」の見出しがついたところのインストーラ付きのリンクをクリックしてください。

リンクをクリックすると「TeraPad」のインストーラ(パソコンに「TeraPad」をダウンロードするためのファイル)のダウンロードが始まります。
ダウンロードが終わりましたら、インストーラをクリックしてください。
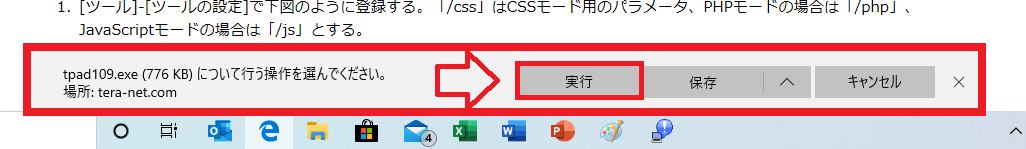
※ブラウザの下部分に以下の画像のような選択画面が出てくる方は保存せずに実行するだけでも問題ありません。

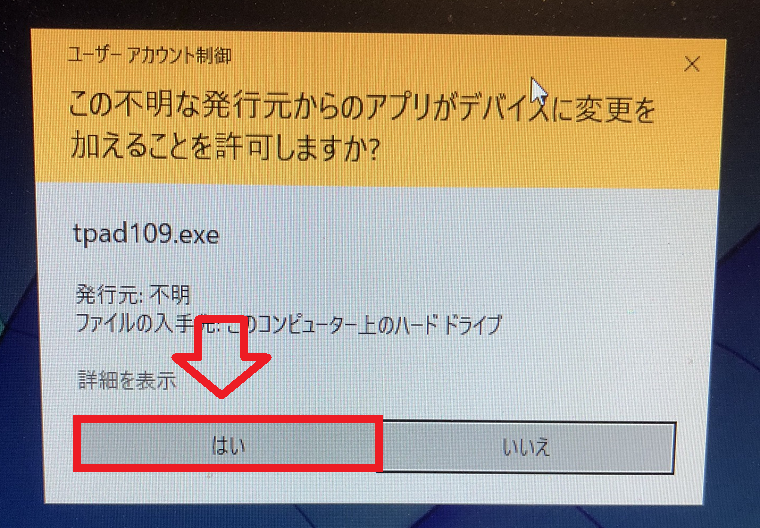
「このアプリがデバイスに変更を加えることを許可しますか?」と出てきたら
「このアプリがデバイスに変更を加えることを許可しますか?」と出てきたら「はい」をクリックしてください。

「TeraPad」をダウンロード
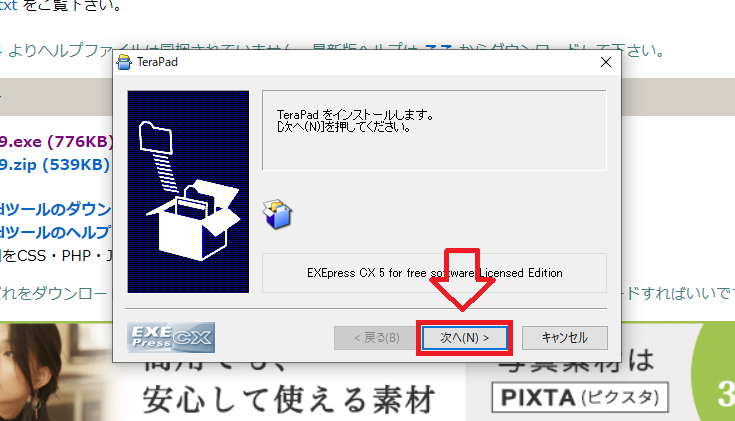
まずは以下の画面が表示されますので、「次へ」をクリックしてください。

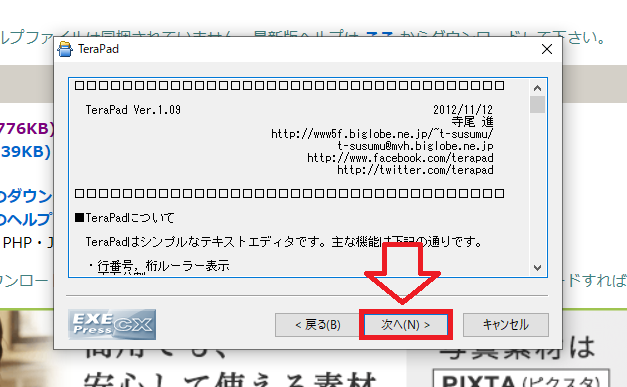
次は説明書きが表示されますので、確認して「次へ」をクリックしてください。

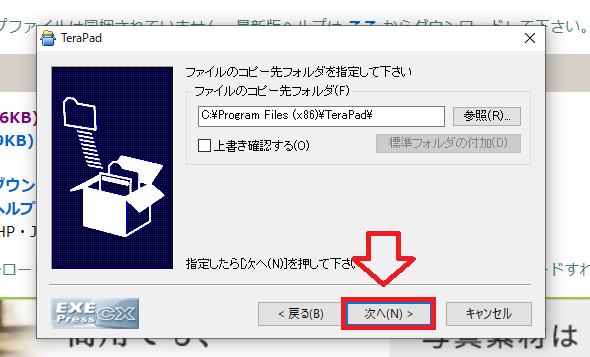
次は「TeraPad」のおおもととなるファイルをどこに保存するかの選択です。
特に「ここに入れたい!」という場所がなければ、そのまま「次へ」をクリックしてください。
※「TeraPad」のアイコン自体はデスクトップに表示されますので、「TeraPad」を起動させるたびにわざわざこのおおもととなるファイルを開く必要はありません。

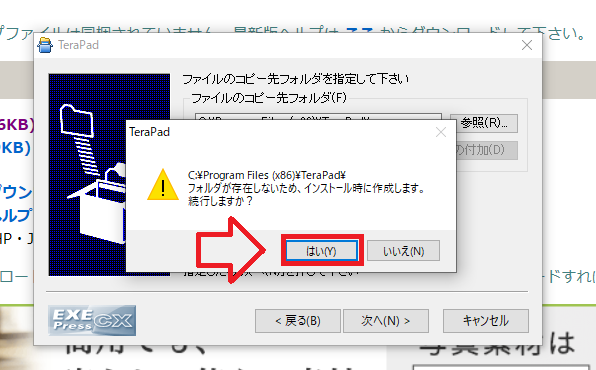
「フォルダが存在しないため、インストール時に作成します」と表示されますので、「はい」をクリックしてください。

そうするとダウンロードがはじまります。

ダウンロードが完了すると「TeraPad」の説明ファイルが立ち上がりますので、確認したら閉じてしまってOKです。

これで「TeraPad」のダウンロードが完了いたしました。
デスクトップに「TeraPad」が表示されているのを確認し、ダブルクリックで起動させてください。

「TeraPad」の利用方法
FTPソフトを利用してサーバーからダウンロードしたファイルを「TeraPad」で開きます。
「TeraPad」で編集したいファイルを開く
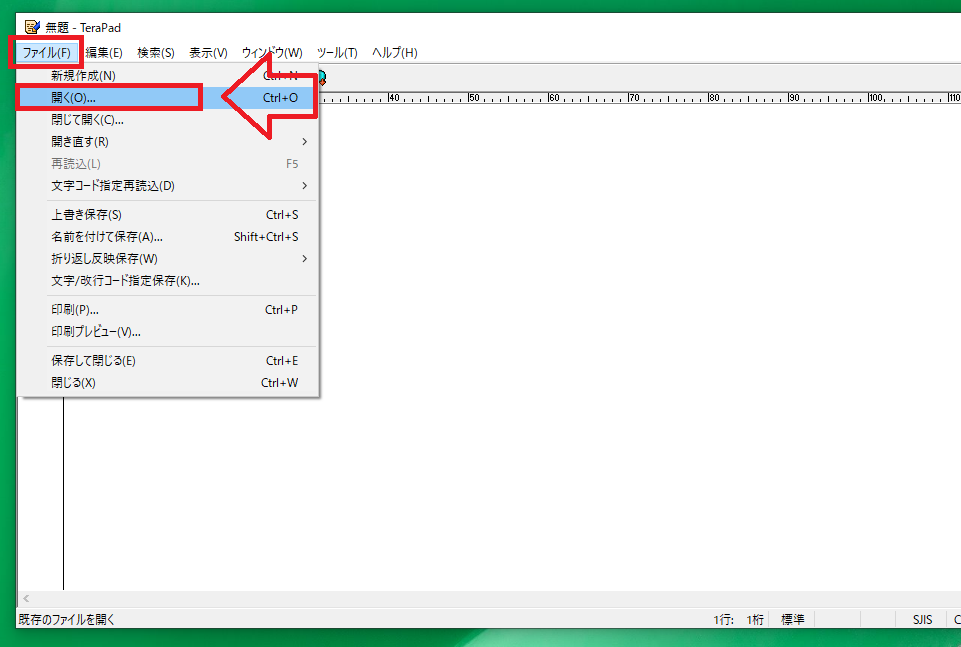
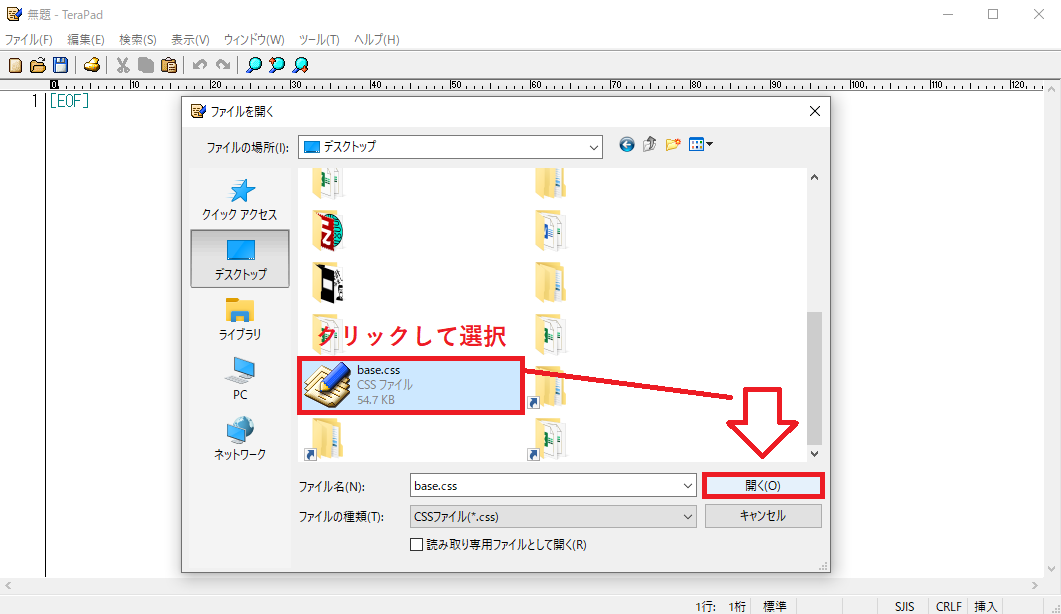
「TeraPad」を起動させたら表示された画面の左上メニューの「ファイル」→「開く」の順にクリックてください。

「ファイルを開く」の画面がでますので、サーバーからダウンロードしたファイルを選択し、「開く」をクリックしてください。

ここからは編集方法をファイルの種類別に説明していきます。
CSSファイルを編集する
賢威の子テーマのCSSを編集するには、子テーマ内の2つのファイル(どちらか)への記述が必要になります。
- advanced.css(CSSファイル)
- base.css(CSSファイル)
基本的には
- base.css(CSSファイル)
のみの編集で問題ありません。
「advanced.css」は投稿内のテキストや画像を装飾する上で必要なスタイルであったり、編集作業を行う上で使用するスタイルの定義を行うCSSファイルとなります。
親テーマの「advanced.css」に定義されているスタイル例
- テキストの装飾(マーカー 等)
- テキストの横位置の指定(中央寄せ や 右寄せ 等)
定義するスタイルによってファイルを分けるか否かはそれぞれの好みで良いかと思います。
どちらかに定義しなければいけないというわけではないので、あまり難しく考えすぎる必要はないかと思います。
弊社チーム内では子テーマのCSSは全て「base.css」に記述する方法をとっている人が多いです。
以下では「base.css」の編集方法を説明しますが、「advanced.css」も方法は同じとなります。
「base.css」を編集する
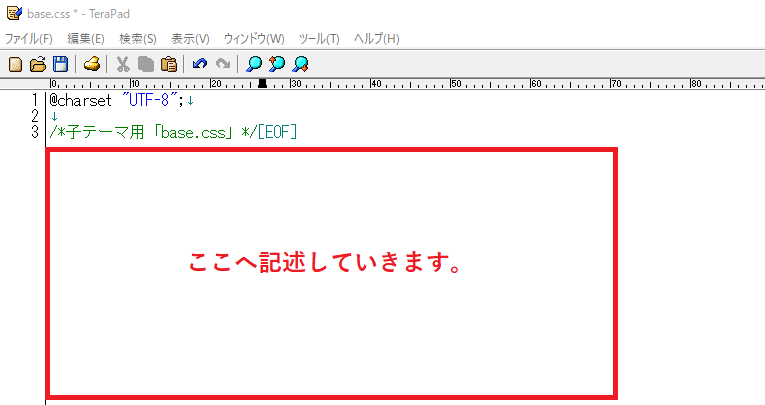
まだ編集を行っていない子テーマの「base.css」を開くと以下のような記述がございます。
@charset "UTF-8";
/*子テーマ用「base.css」*/この記述のすぐ下に追記したい内容を記述していってください。

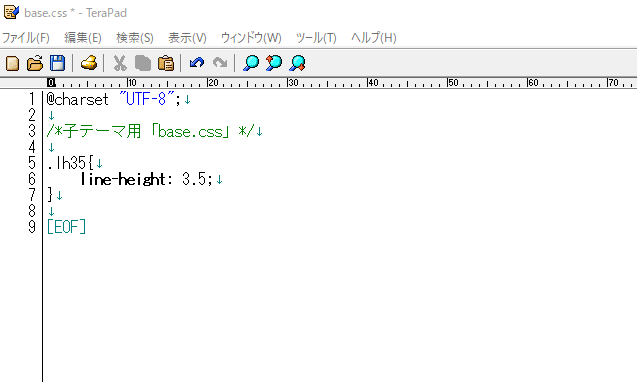
例えば、以下のスタイルを追加する場合
.lh25{
line-height: 3.5;
}「base.css」に記述する内容はこのようになります。

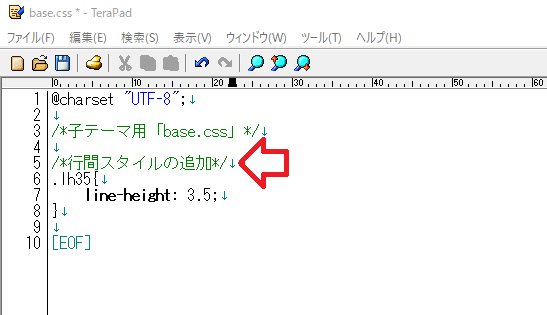
様々なスタイルを記述する場合は目印をつけておきましょう
様々なスタイルを記述する場合、「目印」をつけておかないと後々どのスタイルをどの部分に書いたのかわからなくなってしまいますので、以下のように書くのがおすすめです。

これは「コメントアウト」という手法を用いて見出しをつけています。
「コメントアウト」についてはここでは詳しい説明はしませんので、詳しい方法を知りたい方は検索エンジンで「CSSファイル コメントアウト」等で検索していただければと思います。
スペースには気をつけましょう
スペースを利用して隙間を作る際には、「全角スペース」は使用禁止となります。
常に「半角スペース」か「タブ(Tab)」を使用するようにしましょう。(「タブ(Tab)」が何なのかよくわからない方は半角スペースのみでOKです。)
編集前にバックアップをとりましょう
作業の際には必ずバックアップをとっておきましょう。詳細につきましては以下ページをご参照ください。
サーバーへファイルを戻す(サーバーへ転送・上書き)
編集が終わりましたら、サーバーへファイルを転送し、上書きします。
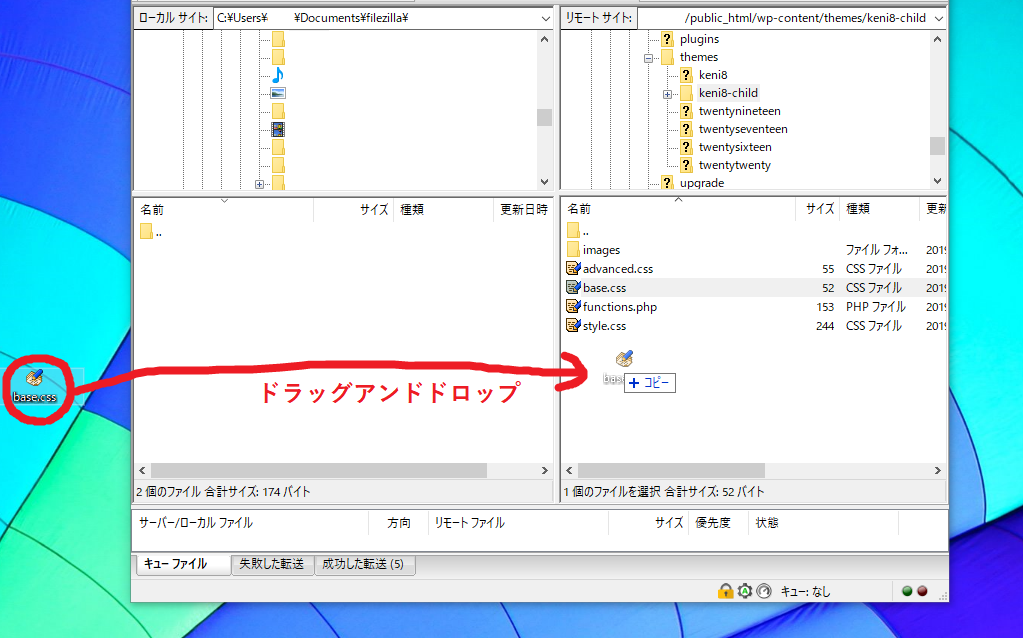
ファイルをダウンロードした時の逆の作業(サーバー側へドラッグアンドドロップ)を行ってください。

これでCSSファイルの編集が完了です。
編集内容が反映されない時は
サーバーにファイルを戻して上書きしても、編集した内容がWEBサイトに反映されない時は以下ページをご参照ください。
PHPファイルを編集する
デフォルトで子テーマに入っているPHPファイルは
- functions.php
のみとなりますので、「functions.php」以外を編集する場合は、親テーマから取り出す必要がございます。
編集したい対象ファイルを親テーマから取り出す
取り出し方は「FTPソフトの利用方法」で説明した方法と同じです。
親テーマのディレクトリに移動してください。
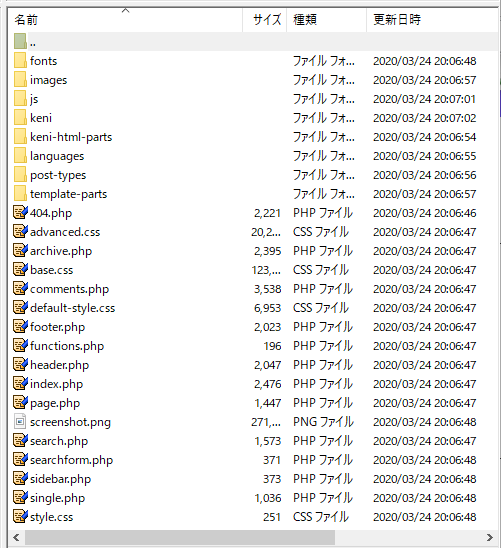
/ドメイン名/public_html/wp-content/themes/keni80_wp_standard_all_20○○○○○○○○○○(←賢威サポートページからダウンロードし、ワードプレスにアップロードしたフォルダ名です。フォルダの名前を変更した場合はその名前がディレクトリ名となります。)

この中で編集したいファイル(「functions.php」以外)をパソコン上へドラッグアンドドロップ(ダウンロード)してください。
※一部のフォルダ内にもPHPファイルもございます。
ファイルをダウンロードしたら「TeraPad」等のテキストエディタで開いて編集を行います。
「○○○.php」を編集する
どのファイルも当然ですが、既にHTMLやPHPが記述されています。
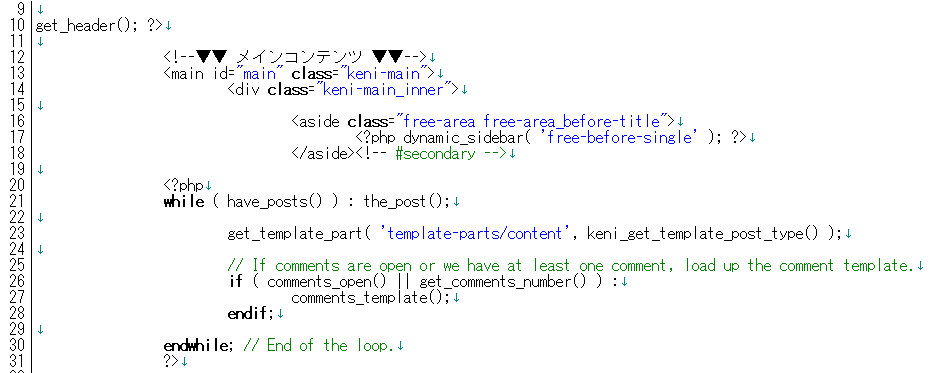
例えば、single.phpの場合以下のようになっています。

ファイルによってはほとんどがPHPで記述されている場合もあります。
PHPはHTMLとは異なり、一つの文字を消してしまったり、ずらしてしまったりするだけで、そのファイルを使用しているページ全てがエラーとなり表示されなくなってしまう可能性がございます。
よって編集する際は以下の注意点を確認し徹底するようにしましょう。
PHPファイルを編集する際の注意点
- 編集前に必ずバックアップをとる(FTPソフトの注意点をご参照ください。)
- 編集しない箇所は触らない
- 全角のスペースや記号を使用しないように気を付ける
- PHPは基本的には「<?php」で開始され「?>」で終了します。この間を編集する際は注意が必要です。※この間に文章やHTMLを挿入したりしないようにしてください。(※一部挿入できる場合を除く)

手が出しづらい印象を与えてしまったかもしれませんが、バックアップをとって作業をすれば大抵のことは乗り切れます。
注意点が理解できましたら、是非一度ファイル内にHTMLや文章を挿入してみてください。
「ここへ記述するとページのこの部分に表示がされる!」ということを一つ一つ覚えていくのも楽しいと思います。
失敗を恐れずに編集作業を実践してみましょう。
サーバーへファイルを戻す(サーバーへ転送・上書き)
編集が終わりましたら、サーバーへファイルを転送し、上書きします。
ファイルをダウンロードした時の逆の作業(サーバー側へドラッグアンドドロップ)を行ってください。

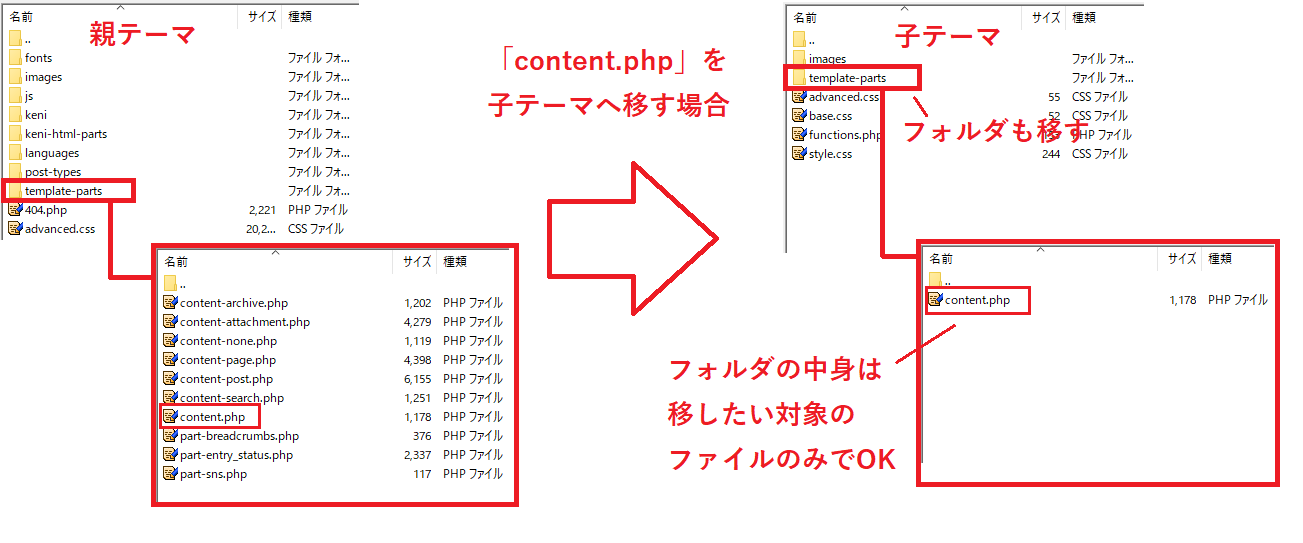
フォルダ内のPHPファイルを子テーマに移す場合
フォルダ内のPHPファイルを子テーマに移す場合はフォルダごと移す必要があります。その際にフォルダ内の他のファイルを移す必要はありません。

編集内容が反映されない時は
サーバーにファイルを戻して上書きしても、編集した内容がWEBサイトに反映されない時は以下ページをご参照ください。








